文章最後修改於 2025-08-01
Canonical 是什麼?4 個 Canonical 作用幫你集中 SEO 權重!
(一)Canonical 中文?定義?
Canonical 中文是「標準網址」的意思。
網站有時候會有很多幾乎一模一樣的頁面,像是手機版、電腦版、列印版,或加上 UTM 的網址。
Google 可能會搞不清楚該收錄哪一個,我們就可以用 Canonical 標籤來告訴 Google:「這個頁面才是主要內容,其他只是不同版本!」以免網站因為重複內容而影響排名。
讓 Google 在索引的時候,能專注在標準版本上,不會被誤判成作弊手段的黑帽 SEO。

(二)Canonical Tag 是什麼?
Canonical Tag 是一段 HTML 代碼,放在網頁的 <head> 內,它的功能是告訴搜尋引擎:「請專心看這個網址就好!」
📝Canonical Tag 語法:
| <link rel=”canonical” href=”https://標準版本網址”> |
- <link>:這是 HTML 區塊標籤,表示這段程式碼是提供額外的資訊,通常會使用在設定網頁與其他資源的關聯。
- rel=”canonical”:這一段的作用是告訴搜尋引擎:「這個頁面可能有很多相似的版本,但標準版本是這個我們指定的網址。」
- href=https://標準版本網址:代表這個標籤指向的網址,也就是我們選定的標準網址。
(三)Canonical URL 作用有哪些?
依據 Google 官方說明,Canonical URL 的作用主要有以下四個:
- 選定搜尋結果頁面該顯示哪個網址
網站可能會因為不同技術設定、行銷需求,產生多個網址進入相同內容的頁面。
Canonical 讓網站管理者可以指引 Google 在 SERP(搜尋結果頁)要顯示哪個網址,而不是其他變化版本。
- 整合重複內容,集中網頁權重
同時存在多個幾乎相同的頁面,會導致 Google 以為是重複內容。
Canonical 能幫助 Google 確認主要頁面,以免內容分散影響 SEO 表現。
- 簡化特定內容的追蹤指標
如果同一個內容有多個不同的網址,數據會被拆開計算,導致網站經營者無法完整分析 SEO 文章的表現。
我們利用 Canonical,把所有變化網址的流量和 SEO 權重集中到主要網址,如此一來,在分析時就能看到完整的數據。
- 減少 Google 爬蟲的工作量
Google 爬蟲每天要處理全球無數網站,如果一個網站有許多變化版本的網址,它會浪費太多時間檢索重複頁面,而不是關注網站上的其他更新、重要內容。
(四)Canonical Link 長什麼樣子?
如果一個網站有設定 Canonical,你可以打開網頁原始碼,利用搜尋功能(Ctrl + F / Cmd + F) 直接找出「canonical」,就能看到這段程式碼!
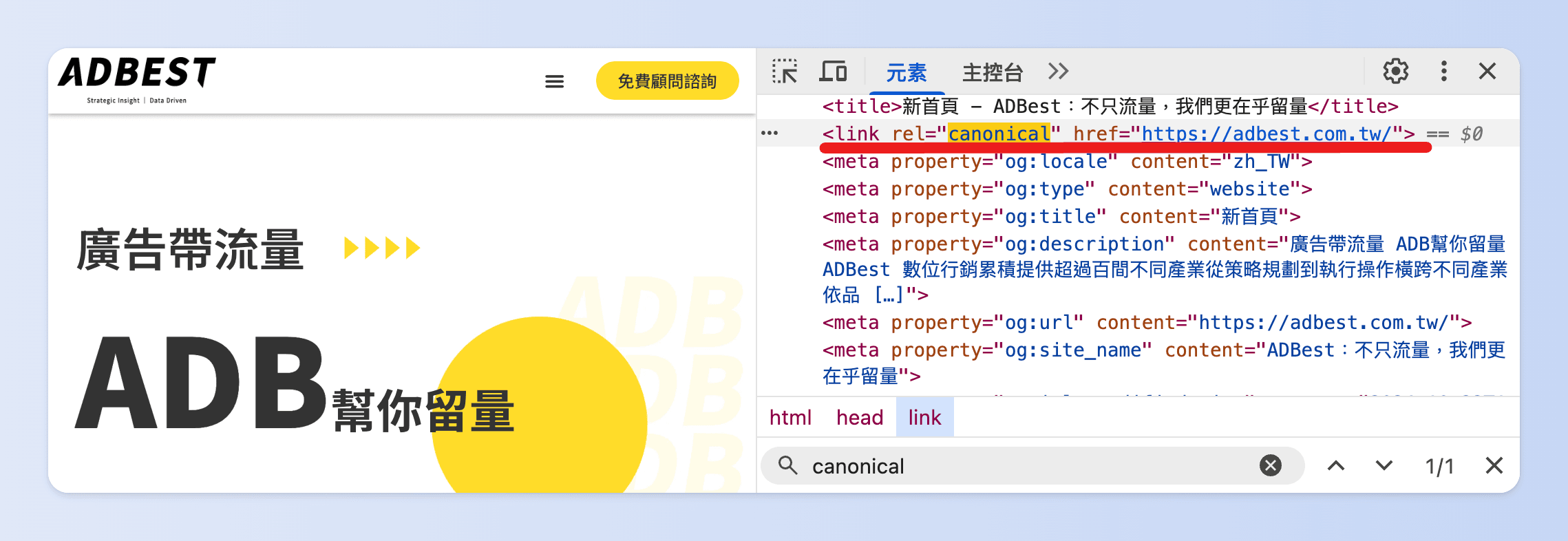
以 ADBest 官網首頁舉例,Canonical Link 實際樣子會如以下呈現:
| <link rel=”canonical” href=”https://adbest.com.tw/”> |

SEO 新手必看!Canonical 6 大使用情境解析!
(一)為什麼需要使用 Rel Canonical?
最主要的原因是因為 Google 討厭「重複內容」!
我們需要先有一個概念是:Google 爬蟲的「搜尋預算」是有限的。
Google 會根據網站的重要性、更新頻率、規模等因素,決定每天能花多少時間來檢索你的網頁,並不會無條件地掃描一個網站的所有頁面。
如果你的網站有太多重複內容,Google 可能會浪費預算在爬一堆幾乎一樣的頁面,導致真正重要的內容反而沒有被好好收錄,影響網站曝光度,也可能讓權重分散,導致排名不穩定。
所以,我們可以使用 Canonical Tag 來讓 Google 節省預算,把網站權重集中到主要網址,讓 SEO 效果更好。
(二)Canonical URL 使用情境
其實 Canonical URL 不是只有內容重複出現在其他頁面才需要,以下提供六種常見 Canonical的使用情境:

🪄使用情境 1:產品有不同規格
電商網站上,當同一個產品有不同顏色、尺寸或價格時,可能會產生不同網址,例如:
- 顏色:https://adbest.com.tw/shoes?color=red (紅色款)
- 尺寸:https://adbest.com.tw/shoes?size=10 (10 號鞋)
- 價格:https://adbest.com.tw/shoes?price=1000 (顯示 1,000 元的版本)
以上網址的主要內容其實一樣,但因為篩選條件不同,而產生變化網址。
這時候就可以在所有變化網址上設定 Canonical,指向主要產品頁(例如 https://adbest.com.tw/shoes),讓 Google 集中權重。
🪄使用情境 2:支援多種裝置類型
有些網站會有不同版本,支援不同裝置,像是:
- 桌機版:https://adbest.com.tw/article
- AMP 版:https://adbest.com.tw/amp/article(Google 加速行動頁面)
- 行動版:https://m.adbest.com.tw/article(專門給手機用戶看的版本)
這時候建議在 AMP 與行動版的 <head> 設定 Canonical 標籤,指向主要的桌機版網址,讓 Google 知道你選定的標準網址是哪一個。
🪄使用情境 3:支援其他參數
網站有時候會因為廣告追蹤、社群分享、使用者篩選條件等,產生帶有參數的網址,像是:
- https://adbest.com.tw/shoes?utm_source=facebook (Facebook 廣告追蹤)
- https://adbest.com.tw/shoes?sort=price_asc (價格由低到高排序)
- https://adbest.com.tw/shoes?ref=adb123 (用戶推薦碼)
如果這些網址都指向相同的內容,就可以在這些變化網址上加上 Canonical Tag,指向原始的頁面。
🪄使用情境 4:重複頁面,卻無法轉址或下架
有時候會因為技術或商業考量,重複內容的頁面不能刪除或操作 301 轉址,例如:
- 相同的內容,放在不同網站上不同分類(/blog/seo & /blog/marketing)
- 後台技術上不允許使用 301 轉址
- 內部測試版、開發中的頁面
- 舊網址仍需保留,但內容一樣
我們可以使用 Canonical 標籤,讓 Google 知道這些頁面只是備用,主要網址才是應該收錄的版本。
🪄使用情境 5:內容轉載到別的平台
- 自己經營多個平台
有些創作者會在自己的網站、痞客邦、Dcard 或其他部落格平台同步發佈文章,希望提升曝光。
但問題是這些平台上的內容幾乎一樣,Google 可能會搞不清楚到底哪裡是原創,該收錄哪一個,甚至可能發生副站的文章排名比你的主網站還高的情況!
我們這時就可以在轉載的平台上加 Canonical,指示主要頁面是誰。
- 內容被其他媒體轉載
如果你的文章被新聞媒體、知名網站轉載,雖然聽起來是一件好事,因為你的內容會被更多人看見,但這時一樣會產生重複內容的問題。
理想情況是媒體願意加上 Canonical Tag 指向你的原始文章,讓搜尋引擎理解媒體的版本只是轉載,不影響你的 SEO 權重。
但就現實層面而言,多數媒體不會設定 Canonical,因為這樣會把 SEO 權重讓給你,而不是他們自身的網站,對媒體來說很不划算,所以很少媒體會願意這麼做。
💡小提醒:如果你沒有另外一個網站的權限,就無法設定 canonical,因此我們提供四個建議解法
➊ 在內容裡放「原文出處」連結回你的網站
這是最簡單也最推薦的方法,就算不能設 Canonical,Google 還是有機會透過這個資訊,知道你才是原始版本。
➋ 詢問平台是否能幫你設定 Canonical
你可以去後台看看有沒有「SEO 設定」、「自訂 HTML」的欄位,或尋問客服是否可以幫你加上 Canonical,雖然不是每個平台都能設定,但有問有機會!
➌ 其他平台內容延遲發佈
如果你打算在不同平台發布一樣的內容,建議先在自己的網站上發布,等個 3 至 7 天讓 Google 收錄後,再貼到其他網站。
這樣 Google 就有機會先識別你的網站為原始來源,即使後續其他平台發布相同內容,也比較不會影響你的權重。
❹ 修改一點內容,提升「唯一性」
如果無法設定 Canonical,又怕被判定重複內容,那可以讓文章有點不一樣,像是可以改寫內容、重新安排段落順序,或新增圖片與字句,提升文章「唯一性」,以免被視為重複內容。
🪄使用情境 6:沒有重複頁面,也可設定 Self – Canonical
Self – Canonical 指的是在一個網頁上設定 Canonical 指向自己。
等同自己公告自己是標準網址,告訴 Google:「不要把其他可能相似的網址當成不同的內容來收錄。」
可以讓 Google 收錄正確的網址,以免因為網址結構變化(結尾 /、大小寫、index.html)導致權重分散。
💡小提醒:Self – Canonical 並不能 100% 防止抄襲問題
因為搜尋引擎會利用多種信號來判斷原創(像收錄時間、EEAT、網站連結等),而不單純是 Canonical Tag。
如果不幸的,抄襲網站比你的網站更早被 Google 索引的話,Google 可能會誤認抄襲者是原創。
Self – Canonical 的好處是我們可以在可控範圍內盡可能優化 SEO,增加 Google 正確判斷原創內容的機會,因此「有設定 = 至少有機會」!
Canonical SEO 怎麼寫才對?4 個 HTML 語法規範,讓 Google 正確索引你的網站!
(一)Canonical 語法的 4 大基本規範
如果 Canonical 設定錯誤,會導致 Google 無法識別,因此 Canonical 語法有四項基本規範:

🖋️規範 1:必須放在 <head> 區域內
✅ 正確寫法
| <head> <link rel=”canonical” href=”https://adbest.com.tw/shoes”> </head> |
❌ 錯誤寫法
| <body> <link rel=”canonical” href=”https://adbest.com.tw/shoes”> </body> |
🖋️規範 2:必須填寫完整的網址
Canonical 標籤的 href 屬性應該使用完整的網址,不能省略 https:// 或 www 等資訊(包含 HTTP/HTTPS+網域名稱+網址路徑),不能使用相對網址(Relative URL)。
✅ 正確寫法(使用絕對網址)
| <link rel=”canonical” href=”https://adbest.com.tw/shoes”> |
❌ 錯誤寫法(使用相對網址)
| <link rel=”canonical” href=”/shoes“> |
🖋️規範 3:每個頁面只能有一個 Canonical
Google 會忽略重複的 Canonical Tag,因此一個頁面使用單一個 Canonical就可以了。
✅ 正確寫法(單一 Canonical)
| <link rel=”canonical” href=”https://adbest.com.tw/shoes”> |
❌ 錯誤寫法(多個 Canonical)
| <link rel=”canonical” href=”https://adbest.com.tw/shoes“> <link rel=”canonical” href=”https://adbest.com.tw/sneakers“> |
🖋️規範 4:使用 https 網址
Google 明確表示,會優先索引 HTTPS 版本的網頁,因為 HTTPS 使用 SSL/TLS 加密,能夠提供更安全的瀏覽環境,保護使用者資訊。
✅ 正確寫法(使用 HTTPS)
| <link rel=”canonical” href=”https://adbest.com.tw/shoes”> |
❌ 錯誤寫法(使用 HTTP)
| <link rel=”canonical” href=”http://adbest.com.tw/shoes”> |
(二)HTML Canonical Tag 語法範例
舉例說明,你有兩個網址:
- https://adbest.com.tw/shoes (主要頁面)
- https://adbest.com.tw/shoes?color=red (篩選過的變化網址)
這時候,你可以在 shoes?color=red 這個頁面的 <head> 裡加上:
| <link rel=”canonical” href=”https://adbest.com.tw/shoes”> |
這樣 Google 就會知道:「哦,原來 https://adbest.com.tw/shoes 才是標準網址,其他只是變化版本,我不需要額外收錄!」
(三)Canonical Tags:「電腦」、「移動裝置」
如果網站有電腦版(Desktop)與行動裝置版(Mobile),我們需要另外設定標籤。
為了讓 Google 爬蟲能正確理解這兩個版本的關係,我們需要使用 rel=”canonical” 和 rel=”alternate” 標籤互相標記,讓 Google 在「行動優先索引」下正確處理網頁內容。
📝電腦版語法:
| <link rel=”alternate” media=”only screen and (max-width: 640px)” href=”https://m.adbest.com.tw/shoes”> |
📝行動版語法:
| <link rel=”canonical” href=”https://adbest.com.tw/shoes”> |
(四)Canonical URL:AMP 網頁設定
AMP(加速行動頁面)是 Google 推出的技術,讓行動網頁載入速度更快。
如果網站同時有標準版本(非 AMP)及 AMP 版本的網頁,就需要設定 rel=”canonical” 和 rel=”amphtml”,讓 Google 明白兩者的關係。
📝標準(非 AMP)網頁語法:
| <link rel=”amphtml” href=”https://adbest.com.tw/shoes/amp”> |
📝AMP 頁面語法:
| <link rel=”canonical” href=”https://adbest.com.tw/shoes”> |
SEO Canonical 埋對了嗎?4 種簡單檢測方法,確保 Google 正確索引!
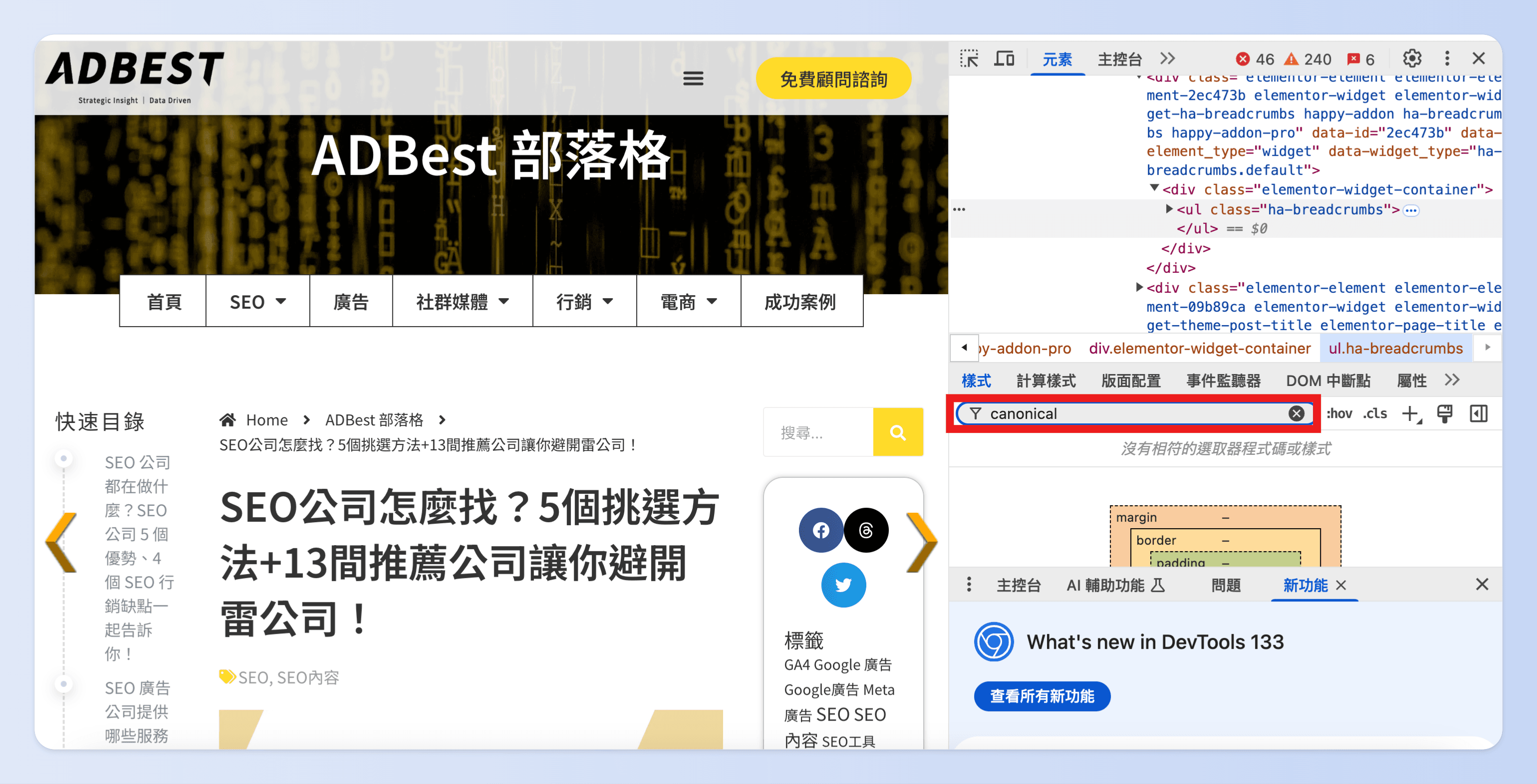
(一)canonical 設定檢查:檢視網頁原始碼
檢視網頁原始碼是最快速、簡單的方式。
Step.1:開啟想確認的網頁
Step.2:按右鍵 →「檢視網頁原始碼」(或按 Ctrl+U)
Step.3:按 Ctrl+F 搜尋 canonical
Step.4:檢查 <head> 內是否有正確的 Canonical 標籤

(二)canonical 設定檢查:使用檢測工具
線上檢測工具,像是「SEO Meta in 1 Click」、「Canonical Tag Test」適合用來檢查單一或多個頁面。
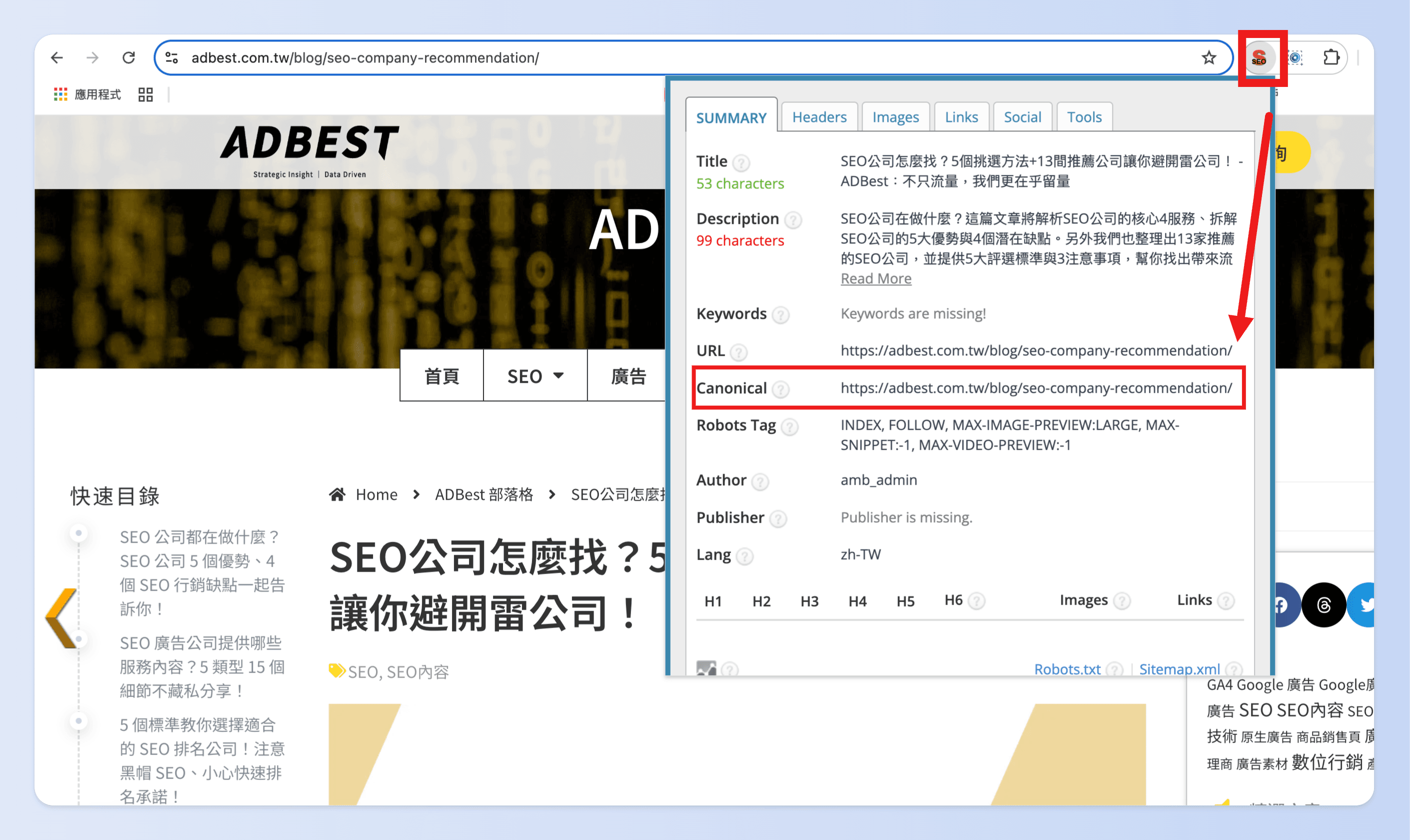
- 瀏覽器擴充功能 – SEO Meta in 1 Click
Step.1:下載 Chrome 擴充功能 – SEO Meta in 1 Click
Step.2:開啟網站,點擊擴充功能,即可查看該頁面的 Canonical 設定

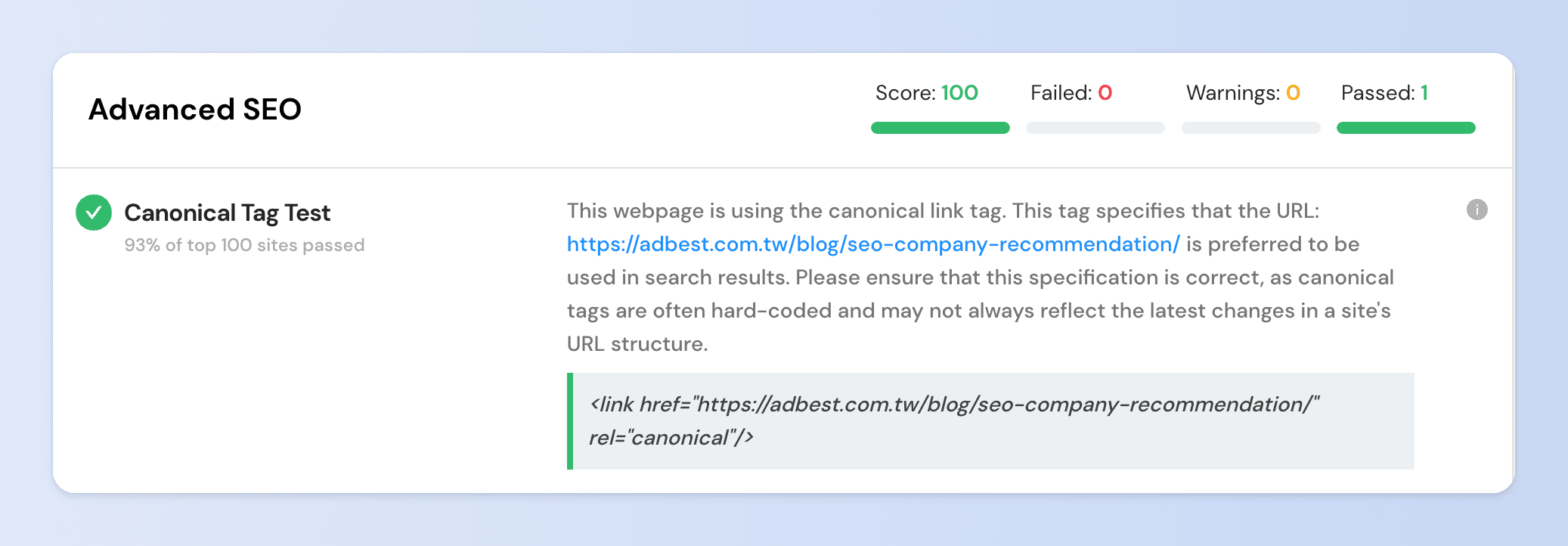
- 線上 SEO 工具 – Canonical Tag Test
Step.1:進入網站 – Canonical Tag Test
Step.2:輸入頁面網址,網站會顯示 Canonical URL 設定狀態

(三)canonical 設定檢查:Google Search Console
Google 官方推薦使用 Google Search Console 檢查 Canonical 設定狀態。
它不只可以確認 Canonical URL 設定,還能檢查結構化資料,看看你的網頁有沒有被 Google 收錄,一站搞定 SEO 重要檢查!
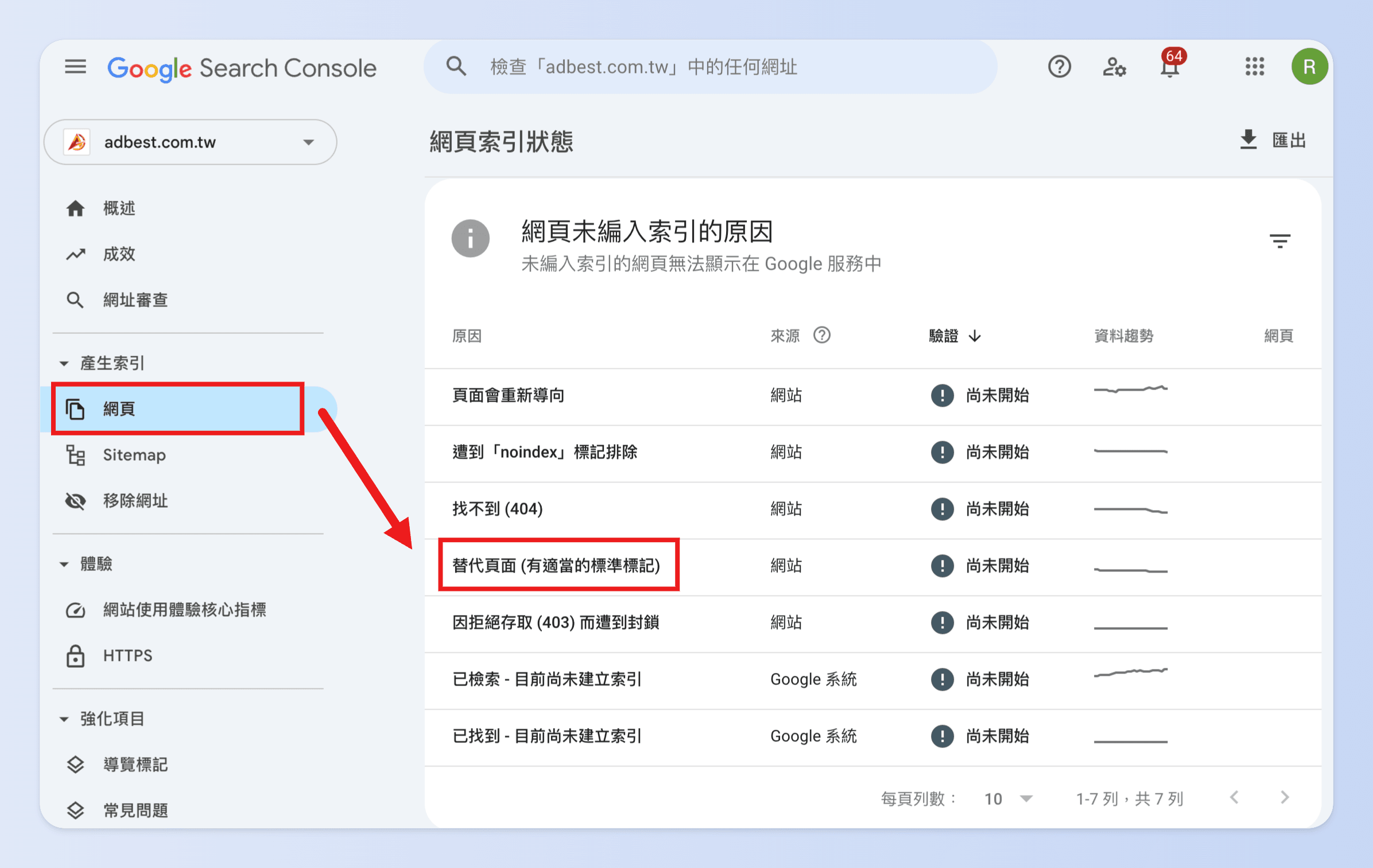
Step.1:進入 Google Search Console 網站 (GSC)
Step.2:左側欄位找到「網頁」,向下滑到「網頁未編入索引的原因」
Step.3:點進「替代頁面(有適當的標準標記)」確認網址狀態

(四)canonical 設定檢查:Ahrefs
Ahrefs 是一款部分功能需付費的 SEO 工具,除了幫助分析網站排名、外部連結,也可以讓我們快速檢查 Canonical URL 設定是否正確。
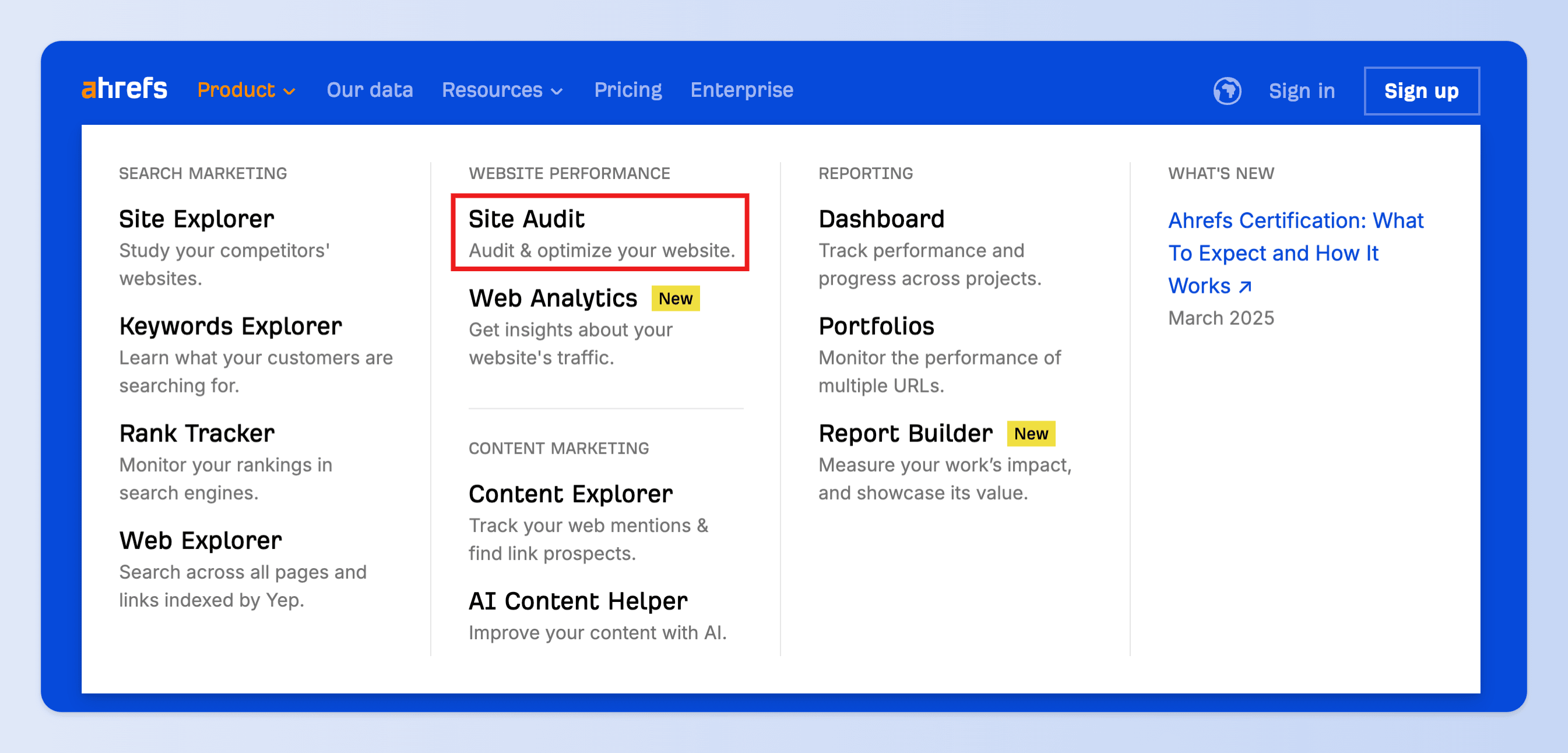
Step.1:打開 Ahrefs「Site Audit」工具

Step.2:點擊 「+New Crawl」(新增爬蟲掃描),設定掃描範圍
Step.3:點擊 「Start Audit」開始分析
Step.4:掃描完成後,進入「Reports」(報告)區
Step.5:在 Issues(問題報告)中找到「Canonical」相關問題
301 Redirect vs. Canonical 傻傻分不清?3 個面向比較差異!
Canonical Tag 和 301 轉址(永久轉址)都是解決重複內容問題的方法,但它們的作用、適用情境和影響完全不同,我們將接著從三個面向比較差異:
(一)作用比較
🔹 Canonical 功能
告訴 Google 「這些頁面內容類似,但請把 SEO 權重集中到這個標準網址」,但使用者還是可以瀏覽這些重複頁面。
🔹 301 轉址功能
把使用者和 Google 爬蟲完全導向到新的網址,舊網址不會被收錄,流量和權重也會轉移到新的網址上。

(二)適用情境比較
🔹 Canonical 標籤適用情境
- 網站需要保留多個相似頁面,但希望 Google 只收錄主要版本
- 篩選條件產生的變化網址(如 ?color=red、?utm_source=facebook)
- 相似內容但用途不同(例如列印版 /print 或行動版 m.example.com)
- 產品有不同規格或排序方式,但希望 Google 把它們歸為同一個標準頁面
🔹 301 轉址適用情境
- 網址已經改變,舊網址不再使用(如網站改版、網址變更)
- 合併相似內容的頁面,不希望使用者造訪舊頁面
- 舊網址的流量、SEO 權重需要完全轉移到新網址
(三)對 SEO 的影響
🔹 Canonical 影響:權重部分轉移,Google 會依據情境決定權重如何分配。
🔹 301 轉址影響:100% 轉移,舊網址的 SEO 權重會完全給新網址。
| Canonical 和 301 轉址差異比較 | ||
| Canonical | 301 轉址 | |
| 頁面狀態 | 所有頁面都能存在 | 舊頁面無法被瀏覽 |
| 使用者體驗 | 使用者可以瀏覽所有相似網址 | 使用者會被自動跳轉到新網址 |
| 適用場景 | 內容相似,但網站經營者需要保留不同網址 | 網址改版、內容合併、永久刪除舊網址 |
| 搜尋引擎行為 | Google 依然可能索引相似網址 | Google 只會收錄新網址,舊網址會被移除 |
| 是否適用相似內容 | 適用,相似頁面可用 Canonical 指向主頁 | 不適用,僅部分相似但仍有價值的頁面不應該使用 301 轉址 |
| 是否適用網站改版、網址變更 | 不適用,Canonical 只是建議 Google 把權重集中 | 適用,301 轉址能讓舊網址完全被替換 |
| Canonical 和 301 轉址差異比較 | ||
| 項目 | Canonical | 301 轉址 |
| 頁面狀態 | 所有頁面都能存在 | 舊頁面無法被瀏覽 |
| 使用者體驗 | 使用者可以瀏覽所有相似網址 | 使用者會被自動跳轉到新網址 |
| 適用場景 | 內容相似,但網站經營者需要保留不同網址 | 網址改版、內容合併、永久刪除舊網址 |
| 搜尋引擎行為 | Google 依然可能索引相似網址 | Google 只會收錄新網址,舊網址會被移除 |
| 是否適用相似內容 | 適用,相似頁面可用 Canonical 指向主頁 | 不適用,僅部分相似但仍有價值的頁面不應該使用 301 轉址 |
| 是否適用網站改版、網址變更 | 不適用,Canonical 只是建議 Google 把權重集中 | 適用,301 轉址能讓舊網址完全被替換 |
Canonical:所有頁面都能存在
301:舊頁面無法被瀏覽
Canonical:使用者可以瀏覽所有相似網址
301:使用者會被自動跳轉到新網址
Canonical:內容相似,但網站經營者需要保留不同網址
301:網址改版、內容合併、永久刪除舊網址
Canonical:Google 依然可能索引相似網址
301:Google 只會收錄新網址,舊網址會被移除
Canonical:適用,相似頁面可用 Canonical 指向主頁
301:不適用,部分仍有價值的頁面不應使用 301
Canonical:不適用,僅為 Google 提供權重建議
301:適用,能完全替換舊網址
Canonical 4 大設定錯誤分享,別讓 Google 讀不懂你的標準網址!
以下四個是常見設定 Canonical 時容易發生的錯誤:
(一)常見錯誤:Canonical 設定邏輯混亂
Canonical 應該清楚指向「唯一的標準網址」,但如果發生多重 Canonical 轉來轉去的情況,Google 可能會無法判斷標準網址是哪一個,甚至直接忽略 Canonical 設定!
簡單來說,多重 Canonical 就是錯誤讓 Canonical URL 頁面 A → 指向頁面 B → 指向頁面 C → 卻又回到頁面 A 的無限迴圈情況。
(二)常見錯誤:Canonical 指向 404 或 301 轉址的網址
如果你設定 Canonical URL 指向一個 「404 Not Found」,或「 301 Redirect」的頁面,Google 可能會忽略 Canonical,甚至影響索引!
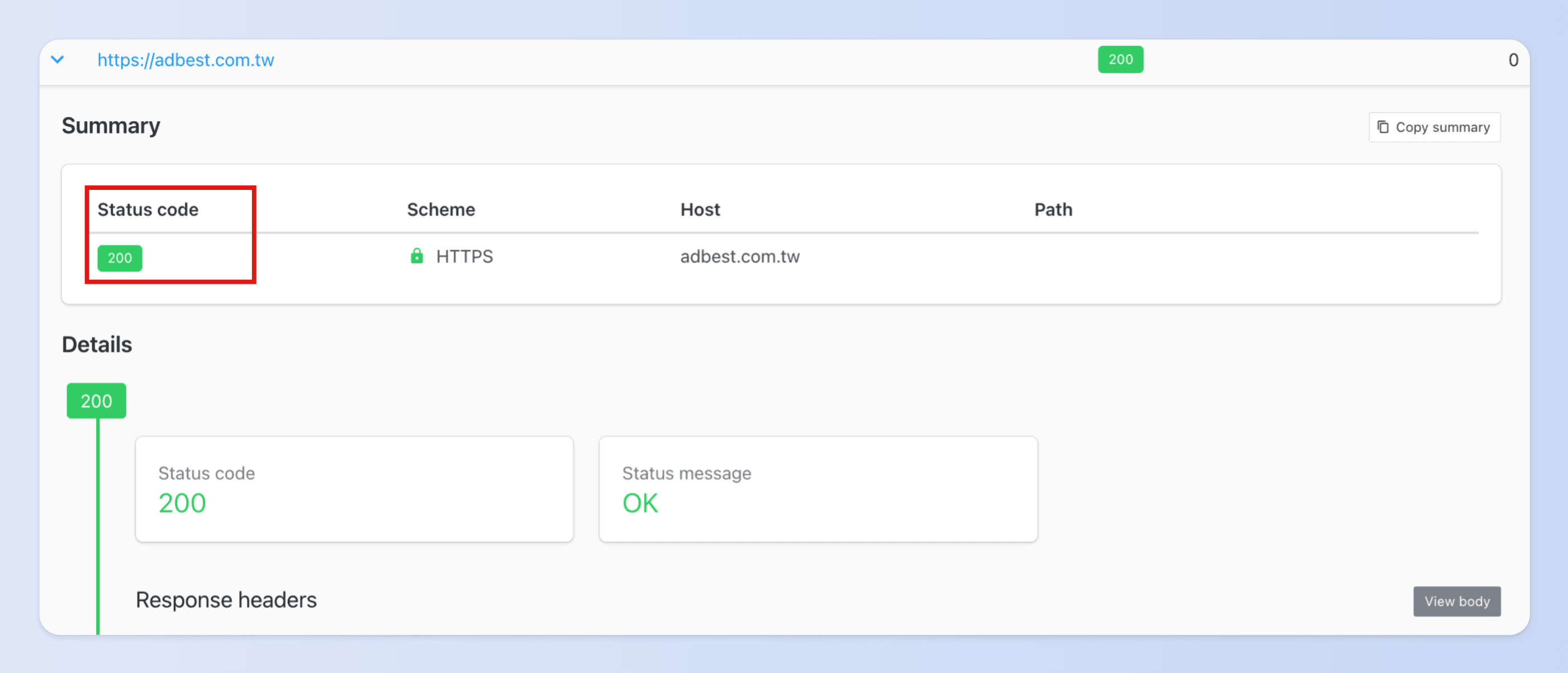
正確的情況應該是把 Canonical 指向一個「可正常存取(200 OK)」的網址。
📌 小技巧
用 Google Search Console 或 HTTP Status Checker(像 httpstatus.io)檢查網址是否回應 200 OK!

(三)常見錯誤:Canonical 設定指向不同內容頁面
Canonical 標籤應該指向「同樣內容的標準網址」,但有些人會錯誤設定,把不同的內容頁面亂指,導致 Google 索引錯誤!
(四)常見錯誤:在不同語言的頁面使用 Canonical
不同語言版本的網頁(像繁體中文、英文、日文)應該用 hreflang 來告訴 Google 這是不同語系的內容。
但有些人錯誤亂用 Canonical 把它們指到同一頁,導致 Google 只收錄一種語言!
如果你的網站沒有在搜尋結果中出現,你不只流失大量的客戶,競爭對手也正在用 SEO 蠶食你的訂單!
想透過 SEO 增加業績嗎?立即聯繫 ADBest!

延伸閱讀