文章最後修改於 2025-05-21
麵包屑是什麼?讓使用者更喜歡網站的貼心設計!
(一)視覺化麵包屑是什麼?
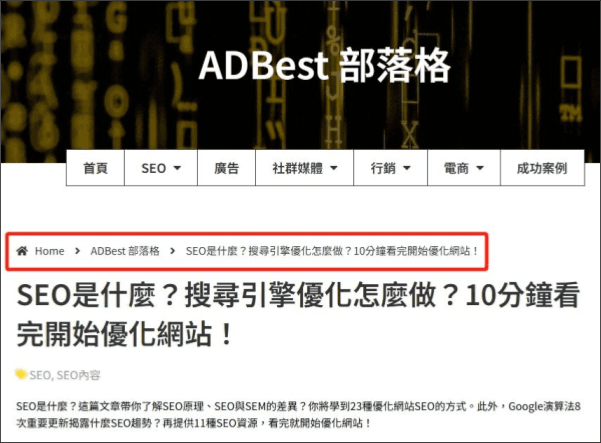
麵包屑(Breadcrumb)就是網站導覽列,是一種網站導航工具,讓使用者知道自己在網站中的位置,方便地回到上一層或主頁。
舉例:
「首頁 > ADBest 部落格 > SEO是什麼?搜尋引擎優化怎麼做?10分鐘看完開始優化網站!」
使用者可以點擊任意節點(底線處)回到對應頁面。

(二)結構化麵包屑是什麼?
結構化麵包屑藏在網站的原始碼中,一般情況下使用者是看不到的。
而結構化麵包屑利用標記語言(如 Schema.org)來提供網站層級資訊,讓搜尋引擎更清楚地理解網頁內容和層次。
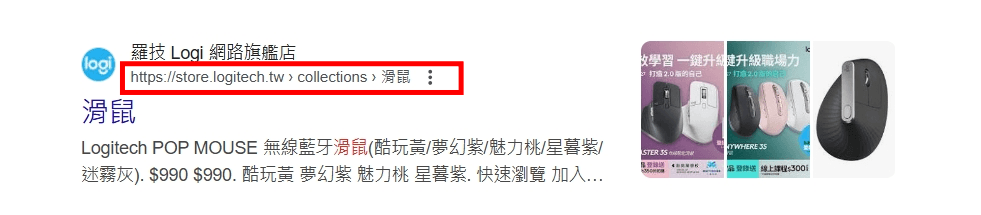
結構化麵包屑幫助搜尋引擎爬蟲更精準地索引網頁,還可以讓 Google 在搜尋結果中直接顯示麵包屑,讓使用者快速了解該頁面的分類或層級。

💡麵包屑名稱由來
麵包屑的名稱源自童話故事《糖果屋》,其中的主角漢賽爾和葛麗特用麵包屑來標記走過的路,讓自己能沿著麵包屑找到回家的路。
在網站設計中,麵包屑導航的概念與此類似,它的目的是幫助使用者了解自己目前在網站中的位置,並提供快速回到上一層或首頁的途徑。
因此,這種導航方式因其功能與童話中的麵包屑相似而得名。
麵包屑有這 5 大好處,讓搜尋引擎和使用者都愛上你的網站!

(一)對使用者的優點
- 方便導航
當你瀏覽有許多層級結構的網站時,容易迷失在多個頁面間,不知道自己所處的位置,也難以回到上一層頁面,或是重新找到起始點。
麵包屑透過顯示頁面層級路徑,讓使用者隨時可以清楚知道自己所在的位置,並快速返回任何上級頁面,減少來回搜尋的時間。
- 提升瀏覽效率
當使用者知道自己在網站的哪個部分,可以更快速地下決策,是要返回上一層頁面還是繼續深入其他頁面,減少使用者反覆點擊的次數,提升網頁瀏覽效率。
- 降低跳出率
當使用者閱讀某頁後,透過麵包屑可以返回上層分類或其他相關頁面,而不必直接離開網站。
(二)對 SEO 的優點
- 有助搜尋引擎理解網站結構
麵包屑能協助搜尋引擎爬蟲更快速、準確理解網站的結構與層級,從首頁到次分類,再到具體文章(產品頁等)的路徑。
網頁對搜尋引擎越是友善,更有機會提升排名。
- 提升點擊率
在搜尋結果中,麵包屑有機會讓網站出現複合式搜尋結果,讓使用者快速了解該網站的內容分類和層級,更有意願點擊進入該網站,而不是選擇其他搜尋結果。
建立麵包屑注意事項有哪些?8 大細節決定網站體驗!

(一)全站設計一致
無論使用者在哪個頁面,麵包屑應該呈現出相同的樣式、字體與位置,讓使用者能夠快速辨認,避免混淆。
保持名稱與網址的一致可以清楚傳達網站層級,注意麵包屑「同名稱卻不同網址」或「同網址卻不同名稱」的情況,這樣會讓使用者無法獲得預期點擊後的結果,影響使用者體驗。
(二)麵包屑名稱簡單
設置麵包屑時,名稱務必簡單易懂,且應使用純文本格式使搜尋引擎和使用者都能輕鬆讀取。
例如「首頁 > 電子產品 > 手機」能清楚傳達網站結構,不讓使用者與搜尋引擎感到混淆。
麵包屑過於複雜或使用冗長的名稱「首頁 > 電子產品類別頁面 > 全新旗艦手機的最佳推薦與完整購物指南」,容易干擾使用者的體驗。
(三)麵包屑中加入關鍵字
在麵包屑中加入相關的關鍵字,可以提升頁面的 SEO 表現。
例如,將「手機」設為麵包屑,相較「產品 3」讓搜尋引擎更容易理解該頁面與手機相關,不過也要適量使用,避免關鍵字堆砌影響使用者的閱讀體驗。
延伸閱讀:🎈關鍵字密度與排名掛勾?比起關鍵字密度,做這事讓演算法更青睞!
(四)使用 > 分隔符號
設置麵包屑時,建議使用「>」符號作為層級之間的分隔符號。
由於「>」已經被大多數網路使用者熟悉,因此他們很快就能理解這個符號代表頁面之間的層級關係,使用者在瀏覽網頁時更輕鬆辨別自己目前的所在位置。
當然也可以使用其他型式的分隔符號,但相對較不普及,可能會出現部分使用者看不懂的狀況。
(五)目前所在位置加粗
為了讓使用者清楚知道自己目前所在的頁面位置,可以將該頁面的名稱加粗顯示。
幫助使用者快速辨識所在層級與其他層級的不同,提供更好的使用者體驗。
(六)連結需正確、有效
麵包屑中的每個連結都應該能夠正常運作,確保使用者點擊後可以順利導向對應的頁面。
如果連結失效或是導向錯誤頁面,不僅會影響使用者體驗,還可能導致搜尋引擎對網站的評分降低。
(七)階層數量不要過多
設置麵包屑時,階層數量不宜過多。太多的階層會讓使用者感到繁瑣,且難以迅速找到他們想要的資訊。
過多的階層也可能導致網頁結構過於複雜,影響搜尋引擎的爬取和理解。
麵包屑最理想的階層應保持在 3 到 4 層。
(八)所在位置不用放連結
請不要針對目前位置加入超連結,這樣會讓使用者誤以為當前頁面可以點擊。
當前頁面已經是使用者正在瀏覽的內容,加入連結毫無意義,還會混淆使用者。
可以將當前頁面名稱加粗或使用不同樣式來區分,而不是設為連結,提供更清晰的導覽體驗、減少不必要的操作。
如何建立麵包屑?4 種常見格式快速上手!
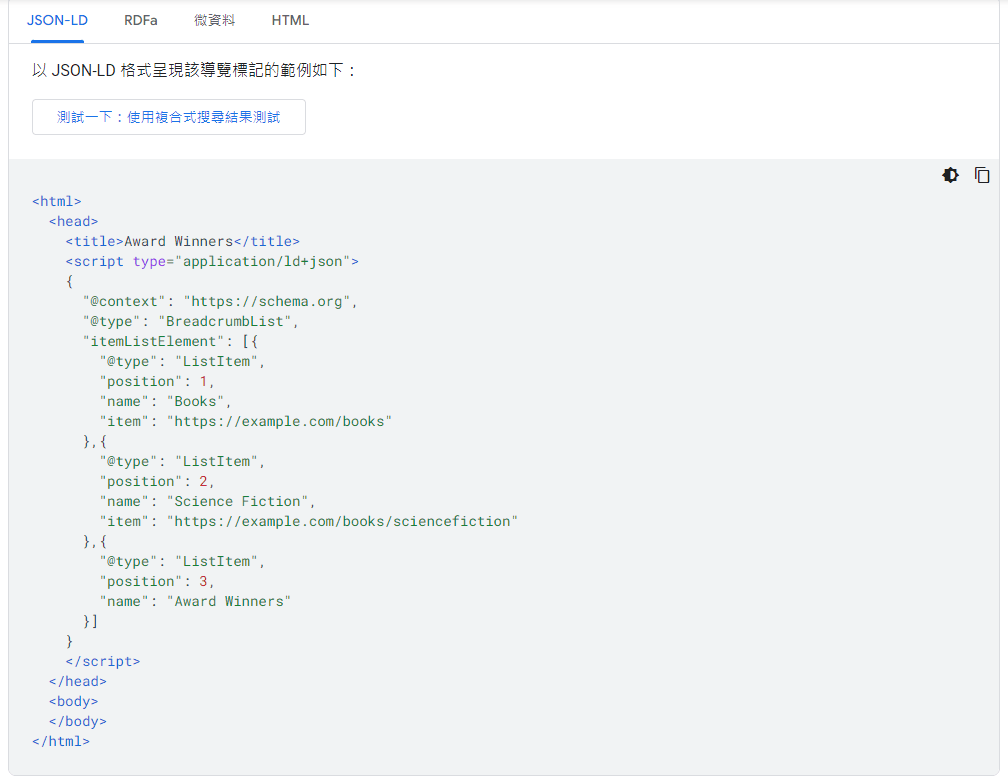
(一)JSON-LD
JSON-LD 是寫給搜尋引擎看的結構化資料格式,通常不會顯示在網站前台。
JSON-LD 可以放在網頁的任何位置,並且不影響前端顯示。
另外跟大家分享的好工具!
wtools 能免費生成 JSON-LD 麵包屑結構化資料,網站管理者能夠節省手動編寫 JSON-LD 的時間,使麵包屑結構符合搜尋引擎的規範。

資料來源:Google 搜尋中心
💡介紹各項語法定義:
- @context:指定結構化數據所遵循的語意標準,可以直接使用「https://schema.org/」。
- @type:指定該物件的類型,使用「BreadcrumbList」表示麵包屑清單。
- position:指定麵包屑的層次位置,像是第一層、第二層。
- name:指定麵包屑的名稱,如「Books」或「Science Fiction」。
- item:指定每個層次的連結 URL,讓搜尋引擎知道該層的實際頁面位置。
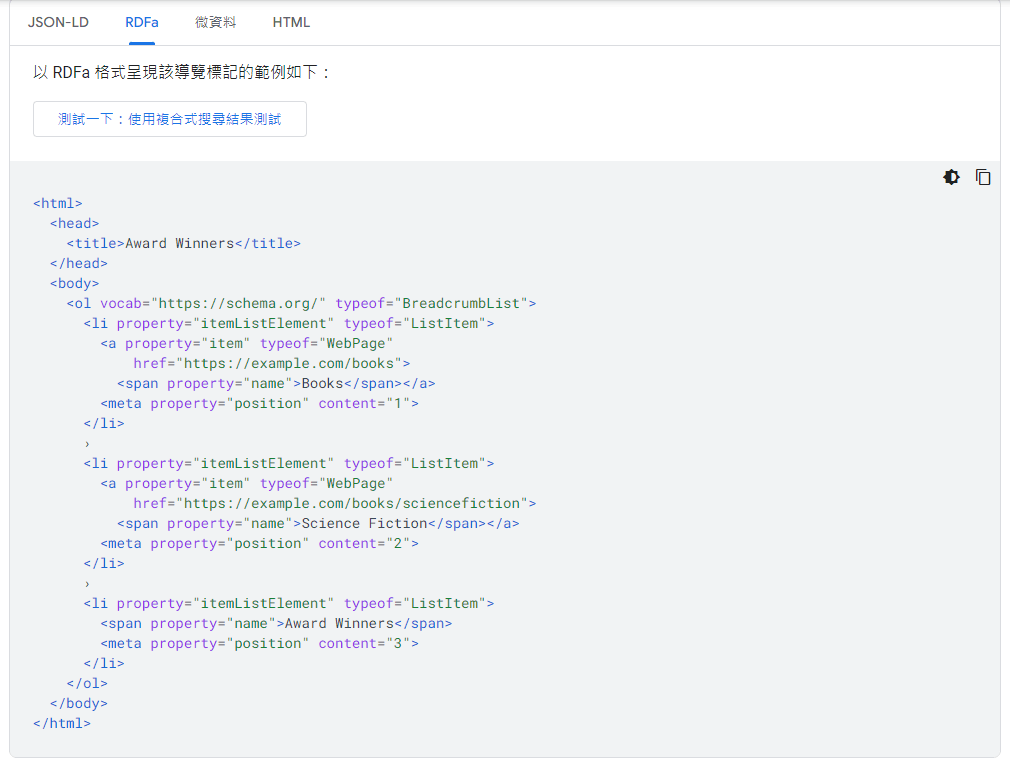
(二)RDfa
RDFa 同時為搜尋引擎與使用者設計,需嵌入到 HTML 元素內。
RDfa 適用需要搜尋引擎理解網頁資料且對使用者也要顯示時,如評測頁面或產品頁面。

資料來源:Google 搜尋中心
- vocab:指定結構化數據所遵循的語意標準,可以直接使用「https://schema.org/」。
- typeof:指定數據的類型,使用「BreadcrumbList」表示麵包屑清單。
- position:指定麵包屑的階層位置,像是第一層、第二層。
- name:指定麵包屑的名稱,如「Books」或「Science Fiction」。
- href:指定每個層次的連結 URL,幫助搜尋引擎知道該層指向的實際頁面。
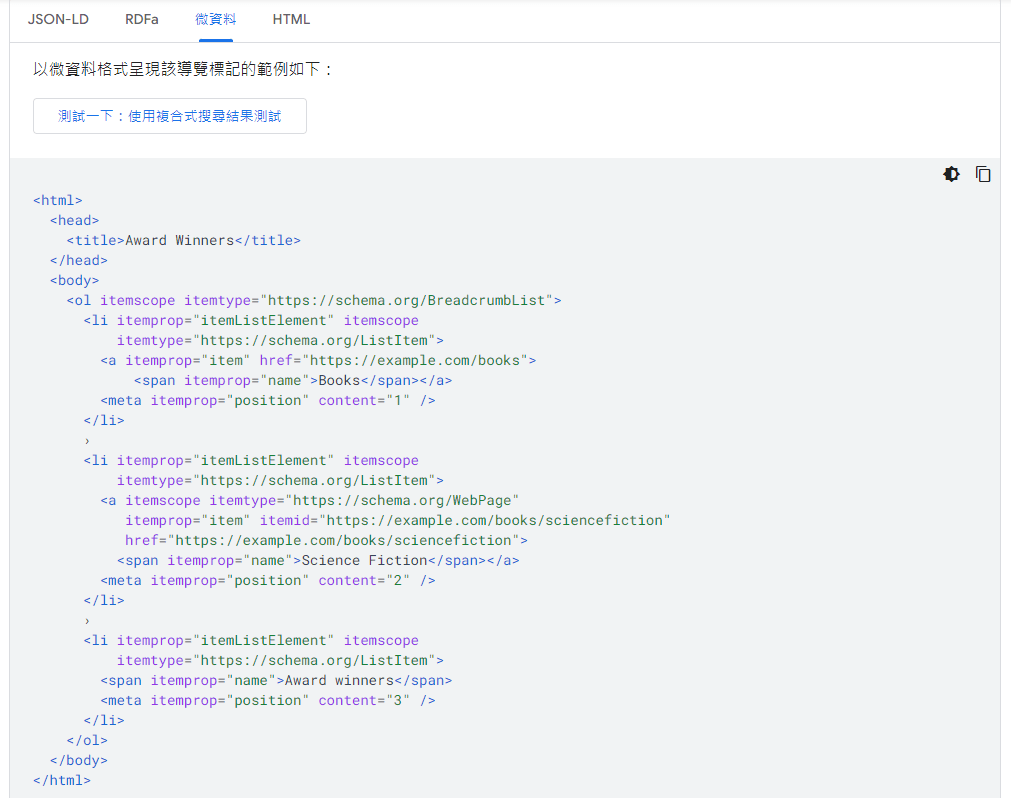
(三)Microdata(微資料)
Microdata 是直接嵌入 HTML 標籤內的結構化標記,能讓搜尋引擎理解網頁內容的語義。
適合用來標示產品、評論或麵包屑清單等資料。

資料來源:Google 搜尋中心
- itemscope 和 itemtype:這些標籤指定資料的範圍和類型。
直接使用「itemscope itemtype=”https://schema.org/BreadcrumbList”」表示麵包屑結構。 - itemprop:指定每個元素的屬性。
- itemprop=”name” 指定顯示名稱如「Books」或「Science Fiction」。
- itemprop=”item” 指定每個層次的連結 URL。
- itemprop=”position” 指定麵包屑的階層位置,例如第一層、第二層。
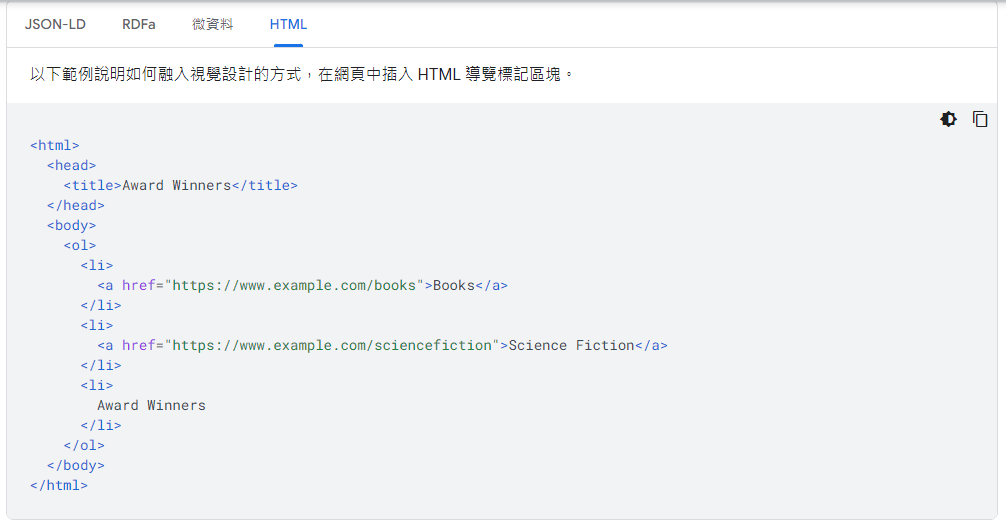
(四)HTML
HTML 是網站的主要結構語言,搜尋引擎和使用者都能看到。
HTML 定義了網頁的內容結構,如標題、段落、圖片、連結等。

資料來源:Google 搜尋中心
- <body>:頁面主要內容區域,顯示麵包屑列表。
- <ol>:代表有序列表,這裡是麵包屑的主要結構,顯示網站層級的順序。
- <li>:每個列表項目代表麵包屑的層級。
- <a>:每個 <a> 是超連結,使用者可以點擊跳轉到對應頁面。
麵包屑常見問題:有些網站不用做麵包屑!
Q1:麵包屑要放在哪裡?
麵包屑應該放在網頁的頂端,可以放在主要導航選單的下方,方便使用者隨時了解自己在網站中的位置,也能輕鬆返回之前的頁面。
Q2:麵包屑有助於索引嗎?
當網站加入麵包屑結構時,搜尋引擎爬蟲可以更容易理解網站的層級和架構,增加網站被有效索引的機會,有助於整體 SEO 表現。
Q3:哪些網站適合放麵包屑?
1. 電商網站
擁有多層次分類(如主分類、子分類、商品頁面)的電商平台,麵包屑可幫助使用者快速返回不同分類,縮短搜尋時間、提升購物體驗。
2.資訊網站或部落格
資訊網站擁有許多主題和子主題,麵包屑可以清楚顯示文章所屬的分類路徑。使用者可以輕鬆導航到其他相關主題頁面,提升閱讀體驗和停留時間。
3.企業網站
提供多種服務或產品的企業網站,麵包屑能協助訪客快速找到他們需要的資訊,避免迷失在複雜的網站架構中。
Q4:哪些網站不適合放麵包屑?
1. 單頁網站
單頁網站(如個人簡歷網站、簡單的活動頁面)只有一個主頁,內容不需要多層次導航,因此麵包屑對使用者幫助有限、顯得多餘。
2.簡單結構網站
結構非常簡單、頁數很少的網站,如一些企業介紹或產品簡介頁面,層次不明顯且內容少,使用麵包屑導航反而讓版面變複雜。
3.強調視覺設計的網站
藝術、時尚類網站,以視覺設計和用戶體驗為主,加入麵包屑可能打斷整體的簡潔設計,不符合網站需求。
如果你的網站沒有在搜尋結果中出現,你不只流失大量的客戶,競爭對手也正在用 SEO 蠶食你的訂單!
想透過 SEO 增加業績嗎?立即聯繫 ADBest!

延伸閱讀
🎈nofollow是什麼?對SEO有益?3種必懂使用情境解析!