文章最後修改於 2026-01-02
Schema 結構化資料標記是什麼?別錯失黃金版面的機會!
Schema 是一種讓搜尋引擎看懂網頁內容的特殊程式碼,中文稱作「結構化資料標記」。
因為搜尋引擎是機器,它沒辦法像人類一樣理解網站上的資訊是什麼含義。
所以我們可以在網頁上加上 Schema 標記,告訴搜尋引擎「這是產品的價格」、「這篇文章是食譜」或是「這個段落有 FAQ 問答」。
當搜尋引擎利用 Schema 理解這些資訊,就能讓我們的網站在 SERP (搜尋結果頁)中呈現出更豐富的樣式,像顯示星級評價、步驟教學、或讓網站直接出現在語音搜尋的回答中。

Schema 這個標準最早是由 Google、Bing 和 Yahoo 三大搜尋引擎一起制定,它的格式規範都整理在 Schema.org 上,當時大家都使用這個標準來讓搜尋引擎更好理解網頁內容。
但隨著時間過去,Google 自己又發展了一些新的格式,已經不完全依照當初的統一 Schema 標準。
因此操作 SEO 最穩妥的做法就是參考 Google 官方規範,因為現在 Google 採用的標準可能和 Schema.org 上的格式不一樣了。
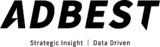
(一)Schema 在爬蟲眼中如何呈現?
就像上個段落中,我們說明搜尋引擎無法直接辨認網頁內容,我們來舉個情境讓你更好理解:

想像你走進國外一間放滿了各種商品的商店,但全都沒有標籤、分類,你只能靠自己猜測這些沒看過的商品,哪些商品是食品、哪些是日用品、哪些是保健品。
搜尋引擎在爬你的網站時,遇到的情況就像這樣——它可以「看見」你的內容,但不一定能理解每個部分的意義。
如果沒有人告訴它正確答案,它就只能自己猜測,還可能猜錯。
這時候,Schema 就像是給每個商品貼上清楚的標籤,告訴搜尋引擎:「這是食譜」、「這是產品資訊」、「這是 FAQ」。
當 Google 爬取你的網站時,看到這些標記就能更準確分類你的內容,讓它在搜尋結果中以最適合的方式呈現給使用者。
但我們要有一個概念是,就算使用了 Schema,Google 也不一定會完全按照標記來顯示,還會考量其他因素,像是你的內容品質、搜尋意圖等。
Schema 就像是在考試時的「加分題」,讓 Google 更容易讀懂你的網頁,但最後怎麼呈現,還是 Google 說了算!
(二)Schema 在搜尋引擎如何呈現?
蜂鳥演算法後,Google 開始更依賴知識圖譜來理解「語意與關鍵字之間的關聯」,Schema 剛好可以幫助 Google 構建資訊,讓搜尋結果更有邏輯、內容更豐富。
以下是三種常見的 Schema 舉例它們在搜尋引擎上會如何呈現:
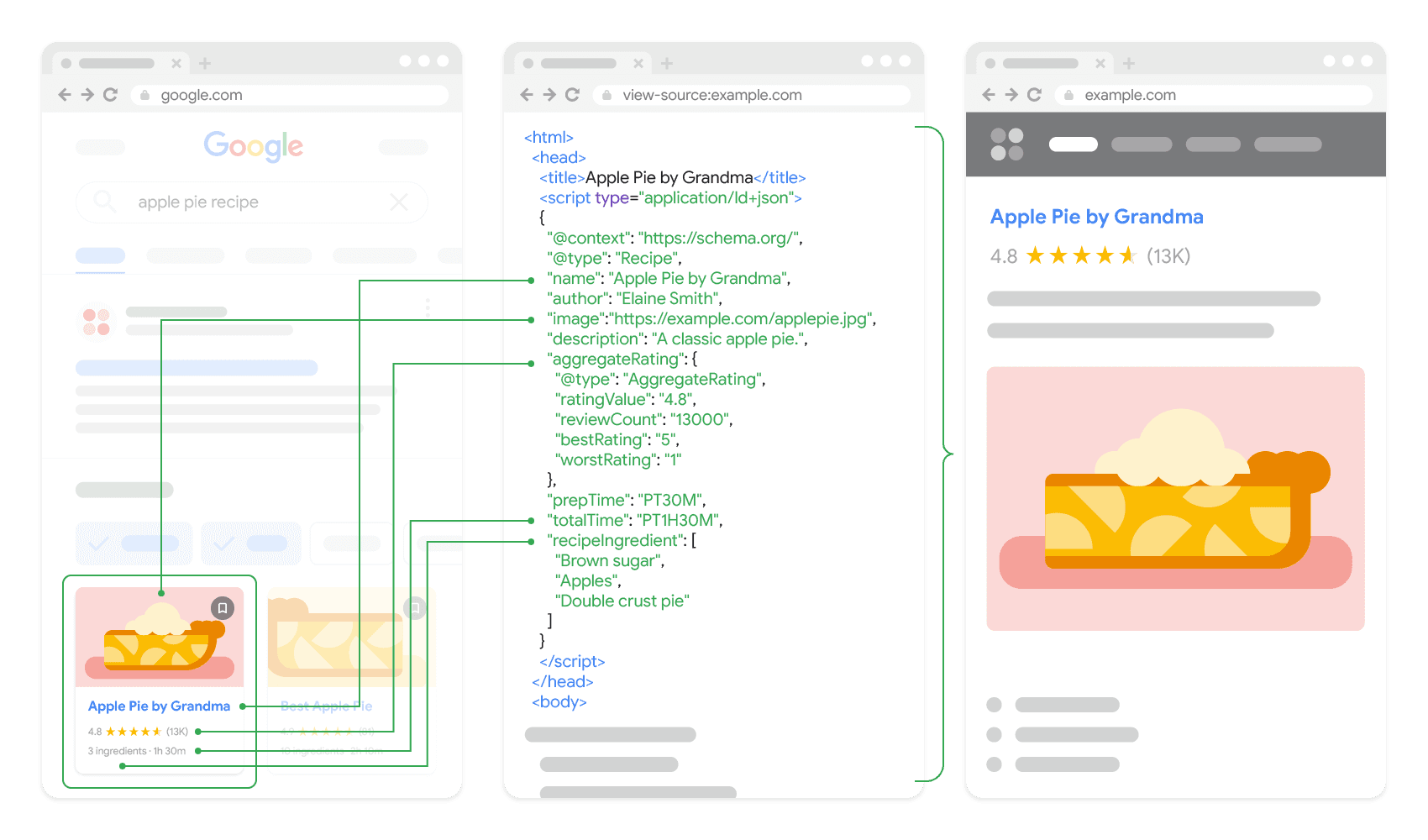
1️⃣ Article 文章

透過 Schema 標記 Article,你可以告訴 Google:
- 這篇文章的標題是什麼?
- 文章的作者是誰?
- 什麼時候發布的?
- 文章的主題或類別是什麼?
2️⃣ Product 產品

如果你的網站有賣產品,使用 Product(產品) 的 Schema 標記,就能讓 Google 更清楚了解你的商品資訊:
- 名稱(name) ➝ 產品的名稱。
- 描述(description) ➝ 產品的簡短介紹,告訴使用者這是什麼商品。
- 圖片(image) ➝ 產品的圖片,讓搜尋結果更吸引人。
- 品牌(brand) ➝ 產品的品牌名稱。
- 價格(offers:price) ➝ 產品的價格。
- 貨幣(offers:priceCurrency) ➝ 使用的貨幣。
- 庫存狀態(offers:availability) ➝ 商品目前是否有貨。
- 評價(aggregateRating) ➝ 產品的整體評分。
- 評論(review) ➝ 來自顧客的產品評論內容。
- 商品編號(sku、gtin、mpn) ➝ SKU、GTIN 或 MPN 這類編號,讓搜尋引擎更容易識別產品。
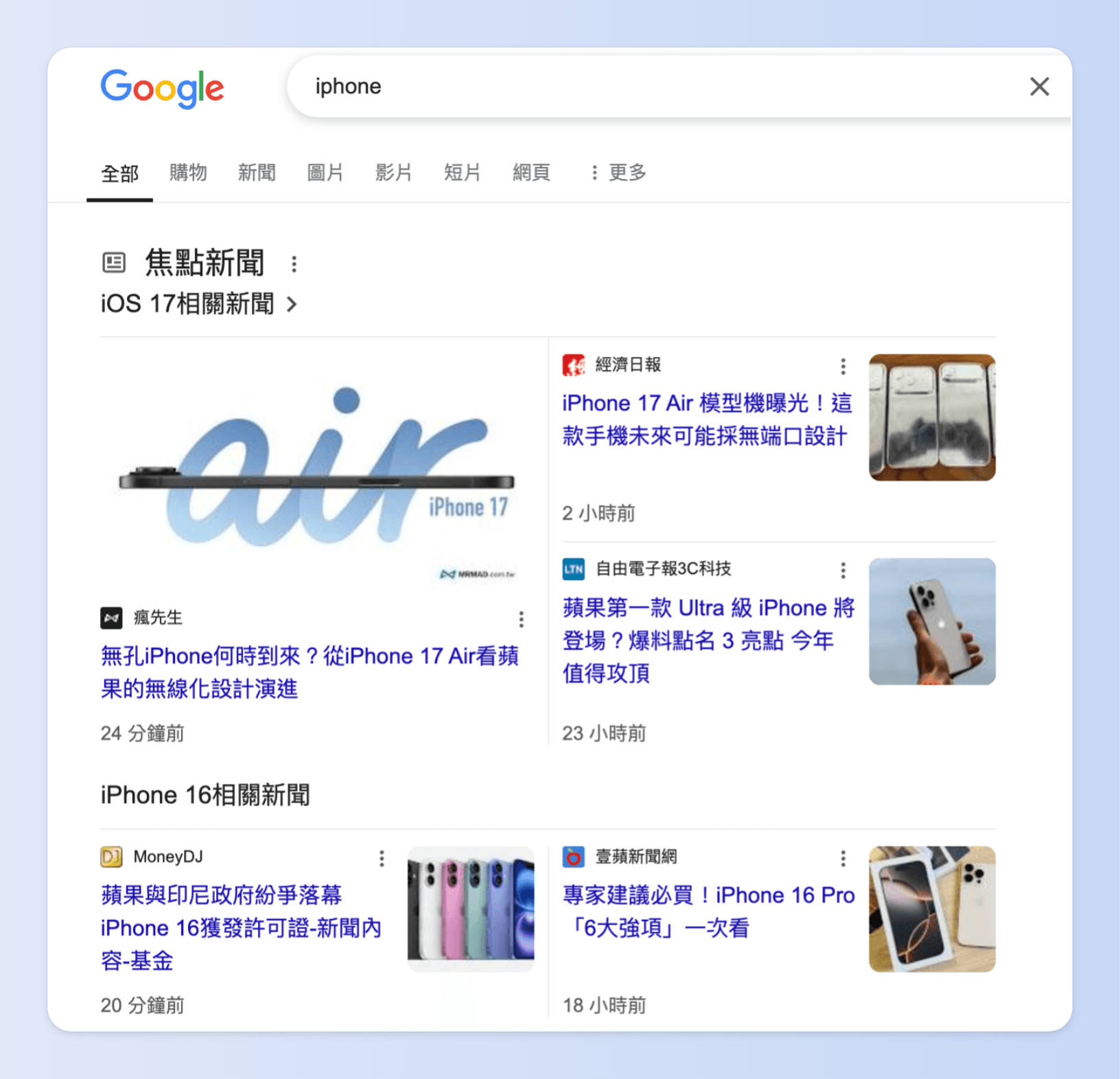
3️⃣ Carousel 輪轉介面

Carousel 是 Google 在搜尋結果中呈現的一種特殊版面,它可以讓多個相關內容「橫向滑動」顯示,讓使用者一次看到多個結果,像是新聞報導、食譜、部落格文章或課程等。
Google 目前支援顯示的內容類型包括:
- 食譜(Recipe) ➝ 讓多個食譜顯示在輪播中,例如「10 種健康早餐推薦」。
- 部落格文章(BlogPosting / Article) ➝ 適合一系列相關的教學文章,例如「SEO 進階技巧」系列。
- 課程(Course) ➝ 讓線上課程顯示成滑動輪播,例如「Python 入門課程推薦」。
- 餐廳 / 住宿(LocalBusiness / Lodging Business) ➝ 讓熱門餐廳、住宿以輪播形式出現在搜尋結果中。
- 影片(Video) ➝ 讓 YouTube 或網站內的影片以輪播方式顯示。
- 電影(Movie) ➝ 顯示近期上映電影、電影排行榜或影評列表。
💡在後面的段落,我們還會詳細說明所有的 Schema 類型!
延伸閱讀 🎈2025Google演算法最全攻略!SEO優化必學的4大關鍵演算法!
操作 SEO 必學!4 個使用 Schemas 的好處!
使用 Schema(結構化資料標記)的優點主要有以下四項:

(一)Schema 優勢:讓搜尋結果更搶眼
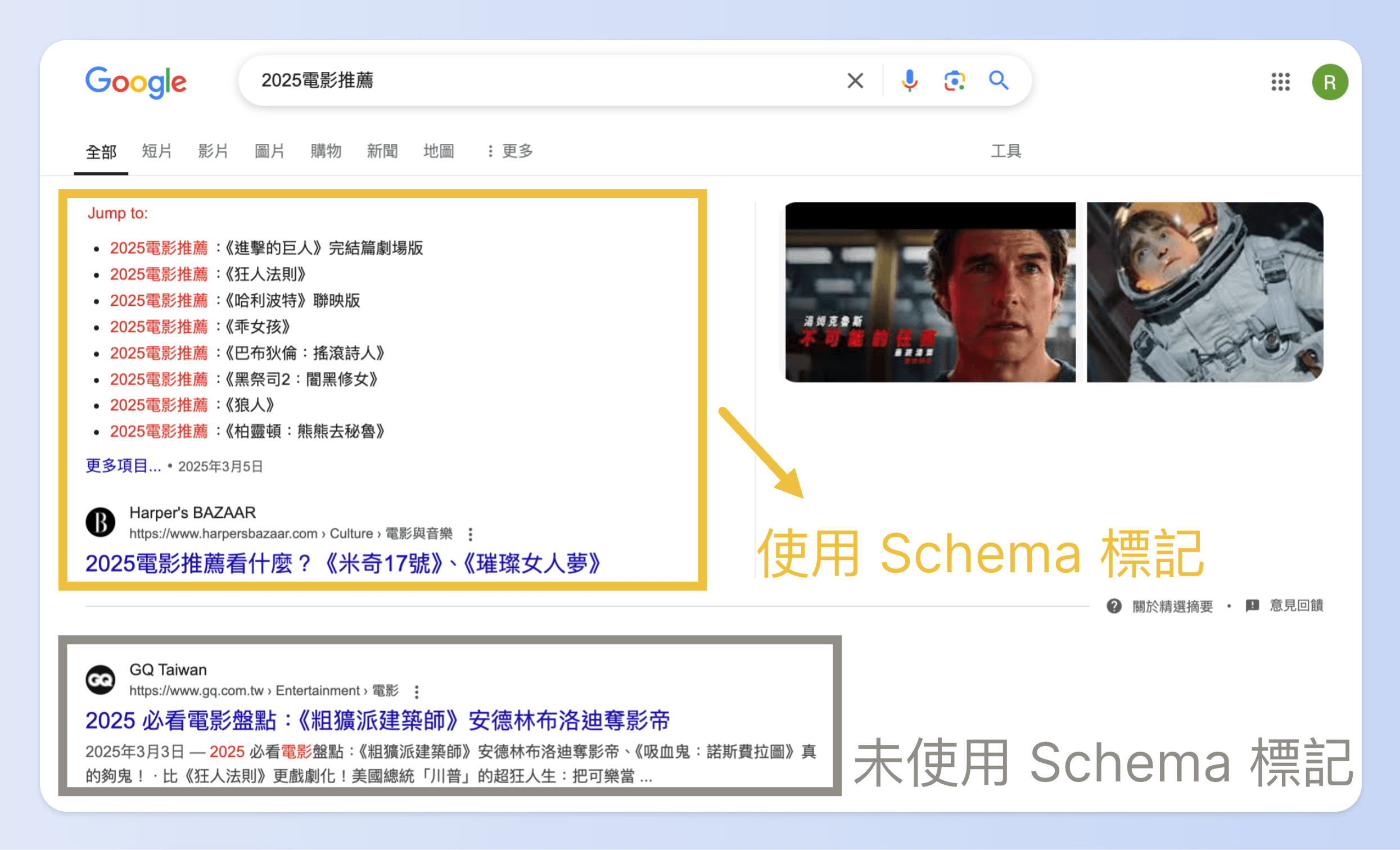
當你在 Google 搜尋「2025 電影推薦」,會看到兩個搜尋結果:
- A 網站:除了標題,右側顯示即將上映的電影劇照,也直接列出多部 2025 年推薦電影,讓使用者不用進入網站,就能快速瀏覽資訊。
- B 網站:只有標題和簡單的描述,看起來跟其他搜尋結果差不多。

你會選擇哪一個?
大多數人一定會選擇 A 網站!
這就是 Schema 標記的魔法,它能讓你的搜尋結果「變得更吸引人」,顯示的篇幅也大大增加。
透過 Schema,你的網站可以依據類型顯示圖片、評價、價格、FAQ、影片預覽等等,讓你的內容在一堆競爭對手中脫穎而出。
(二)Schema 優勢:提升搜尋精準度
Schema 可以讓 Google 知道你的內容到底是什麼類型。
當使用者搜尋時,Google 可以利用透過 Schema 標籤獲得的資訊,更準確地把你的網站推薦給對的人,而不是亂槍打鳥顯示在不相關的搜尋結果裡。
舉個例子,假設你經營一間賣咖啡豆的網站,標題寫著「最香醇的精品咖啡」。
如果沒有 Schema 標記,Google 可能無法確定這是咖啡豆商品頁,還是咖啡店介紹,還是咖啡沖泡的教學文章,結果讓你的網站出現在錯誤的搜尋結果中。
這會吸引到一群原本是想找「咖啡店」或「手沖教學」的人點進來,但發現不是他們要的內容就立刻跳出。
這種「點了又跳出」的情況無法帶來有效轉換,還可能拉低網站的點擊率(CTR)與停留時間,長期下來對 SEO 是不利的。
但如果你用了 Product Schema,標記價格、評價、品牌等資訊,Google 就能更準確地把你的頁面推薦給真正想買咖啡豆的人,而不是那些只想找咖啡店或學沖泡技巧的使用者。
(三)Schema 優勢:提升流量、點閱率(CTR)
比起只有單純文字的搜尋結果,Schema 豐富的內容會更吸引自然流量,因為使用者可以直接獲得更有價值的資訊,而不是盲目點擊才發現網站內容不符合需求。
當搜尋結果越完整,使用者點擊的機會自然就越高!
Google 官方的數據也證實了 Schema 的影響力:
✅ 爛番茄(Rotten Tomatoes) 在 100,000 個網頁上加入 Schema,結果發現這些頁面的點擊率(CTR)比沒有結構化資料的頁面「高出 25%」。
✅ 雀巢(Nestlé) 也做了測試,發現啟用 Schema 讓搜尋結果變得更豐富後,這些頁面的點閱率比沒有 Schema 的頁面「高出 82%」。
(四)Schema 優勢:加強網站互動
Schema 不只是在搜尋結果中讓你的網站更吸引人,還能提升使用者的互動體驗,讓訪客更快找到需要的資訊,提高網站的參與度!

當你搜尋「如何煮義大利麵」,如果你的網站有使用 Schema,搜尋結果就可能直接顯示「料理步驟」。
使用者不用點進去就能獲得解答,但如果覺得內容有幫助,也更容易點擊你的網站來看更完整的資訊。
Google 官方的數據也提及 Schema 對加強互動的數據:
✅ 樂天(Rakuten)使用 Schema 標記後,相較於不含結構化資料的網頁,網頁停留時間增加 1.5 倍;互動率也提升 3.6 倍。
33 種結構化資料完整清單!快速掌握所有 Schema 類型!
Google 支援的結構化資料標記共有 33 種,以下粗略按照不同分類整理:
📰 Schema 內容類型相關
- Article(文章) ➝ 適用在新聞、部落格、教學類文章。
- Book Action(書籍動作) ➝ 讓搜尋結果顯示書籍的購買、閱讀、下載等動作。
- Discussion Forum(討論區) ➝ 讓論壇文章更容易被搜尋到。
- Dataset(資料集) ➝ 適用科學數據、統計報告等資料集。
- How-to(操作指南) ➝ 讓搜尋結果顯示步驟教學,適用 DIY、食譜等。但目前已淘汰這類型的搜尋結果。
- QAPage(問與答) ➝ 問題與回答是由使用者產生內容,一個問題可能有多個回答,適用討論區、留言型問答平台。
- FAQ(常見問題) ➝ 讓搜尋結果顯示網站內的問答內容,協助 Google 製作更優質的摘要。
需要注意,Google 在 2023 年 8 月更新政策,未來僅限「政府單位」與「健康類型的權威網站」的 FAQ Schema 會顯示 QAPage!
- Fact Check(事實查核) ➝ 讓搜尋結果顯示文章內容是否已被查證。
- Paywalled Content(訂閱和付費牆內容) ➝ 讓 Google 知道這篇文章是付費內容,避免影響搜尋排名。
🎓 Schema 教育相關
- Course(課程資訊) ➝ 讓 Google 理解課程資訊,如名稱、內容、學習平台等。
- Course Schedule(課程表) ➝ 提供課程時間表,方便使用者查詢。
- Education QA(教育問與答) ➝ 適用教育類問答內容。
- Learning Video(教學影片) ➝ 讓 Google 更清楚影片內容是教學內容。
- Practice Problems(練習題) ➝ 適用提供學習練習的網站。
- Math Solver(數學解題工具) ➝ 讓搜尋結果顯示數學公式解答與解題過程。
🛍️ Schema 產品與商家資訊
- Product(產品) ➝ 讓搜尋結果顯示產品名稱、價格、評價、庫存等資訊。
- Local Business(當地商家) ➝ 讓 Google 知道這是一間商家,並顯示營業時間、地址、電話等資訊。
- Lodging Business(度假民宿) ➝ 讓旅館、民宿資訊在搜尋結果中更完整呈現。
- Review (評論摘錄 )➝ 讓 Google 在搜尋結果中直接顯示星級評價、總分、評論內容等資訊。
🎨 Schema 娛樂與生活相關
- Video(影片) ➝ 讓搜尋結果顯示影片縮圖、長度、發布日期等資訊。
- Movie Carousel(電影輪轉介面) ➝ 讓電影資訊以輪播形式呈現,像即將上映電影。
- Image Metadata(圖片中繼資料) ➝ 讓圖片搜尋結果更完整,包含版權資訊。
- Recipe(食譜) ➝ 讓食譜內容在搜尋結果中顯示步驟、準備時間、熱量等資訊。
🖋️ Schema 工作相關
- Job Posting(徵人啟事) ➝ 讓 Google 知道這是一則職缺資訊,顯示職位名稱、薪資等。
- Employer Aggregate Rating(雇主累計評分) ➝ 讓雇主的評價資訊出現在搜尋結果中。
- Estimated Salary(預估薪酬) ➝ 讓 Google 顯示某職位的預估薪水範圍。
- Organization (機構)➝ 機構的基本資訊,如名稱、地址、聯絡方式、社群媒體連結等。
⚙️ Schema 技術性應用
- Breadcrumb(導覽標記) ➝ 讓搜尋結果顯示網站的階層結構,提高可讀性。
- Carousel(輪轉介面) ➝ 讓搜尋結果以橫向滑動方式呈現多個內容,如新聞、課程、電影等。
- SoftwareApplication(軟體應用程式)➝ 適用手機應用程式、網頁應用程式、桌面軟體等。
- Speakable(支援朗讀服務項目) ➝ 讓 Google 知道哪些內容適合語音助理朗讀。
- Special Announcement(特殊公告) ➝ 例如疫情、突發新聞等重要公告。
- Car(車輛資訊) ➝ 讓 Google 知道這是車輛規格、售價或租賃資訊。目前只適用在美國地區。
⚠️ 常見混淆:❻ QAPage、❼ FAQ、❼ Education QA
這三種雖然都是「問答格式」的 Schema,但應用場景、內容來源、搜尋呈現方式都不同,設定時必須根據內容類型正確選擇!
如果你的網站是:
🔹 開放使用者互動的問答區 → 使用 QAPage
🔹 官網常見問題頁面(目前僅有政府、權威醫療單位可使用) → 使用 FAQPage
🔹 教育學習題庫、練習內容 → 使用 EducationQA
💡小提醒
Google 的搜尋機制一直在變動,Schema 的規則也可能會隨之更新。
想知道 Schema 會如何呈現、或現在有哪些格式,最準確的方式就是直接參考 Google 官方文件!
Google 結構化資料 3 步驟設定教學!不會程式碼也能行!
結構化資料標記有三個步驟:選擇 Schema 類型 ➝ 產生 Schema 程式碼 ➝ 測試、提交給 Google。
(一)Step 1. 選擇 Schema 類型
不同網站需要的 Schema 標記不一樣,首先我們要確認需要結構化標記的內容類型。
舉例來說,假設你經營一個賣手機的電商網站,那你需要的 Schema 可能會是:
- Product(產品):標記商品名稱、價格、評價、庫存狀態,讓搜尋結果更完整。
- QAPage(問與答):標示「這款手機防水嗎?」、「電池續航力如何?」等問題,讓 Google 在搜尋結果中顯示常見問答,提高點擊率。
但這類電商網站就不太會用到 Recipe(食譜),因為食譜跟手機毫無關聯。
(二)Step 2. 產生 Schema 程式碼
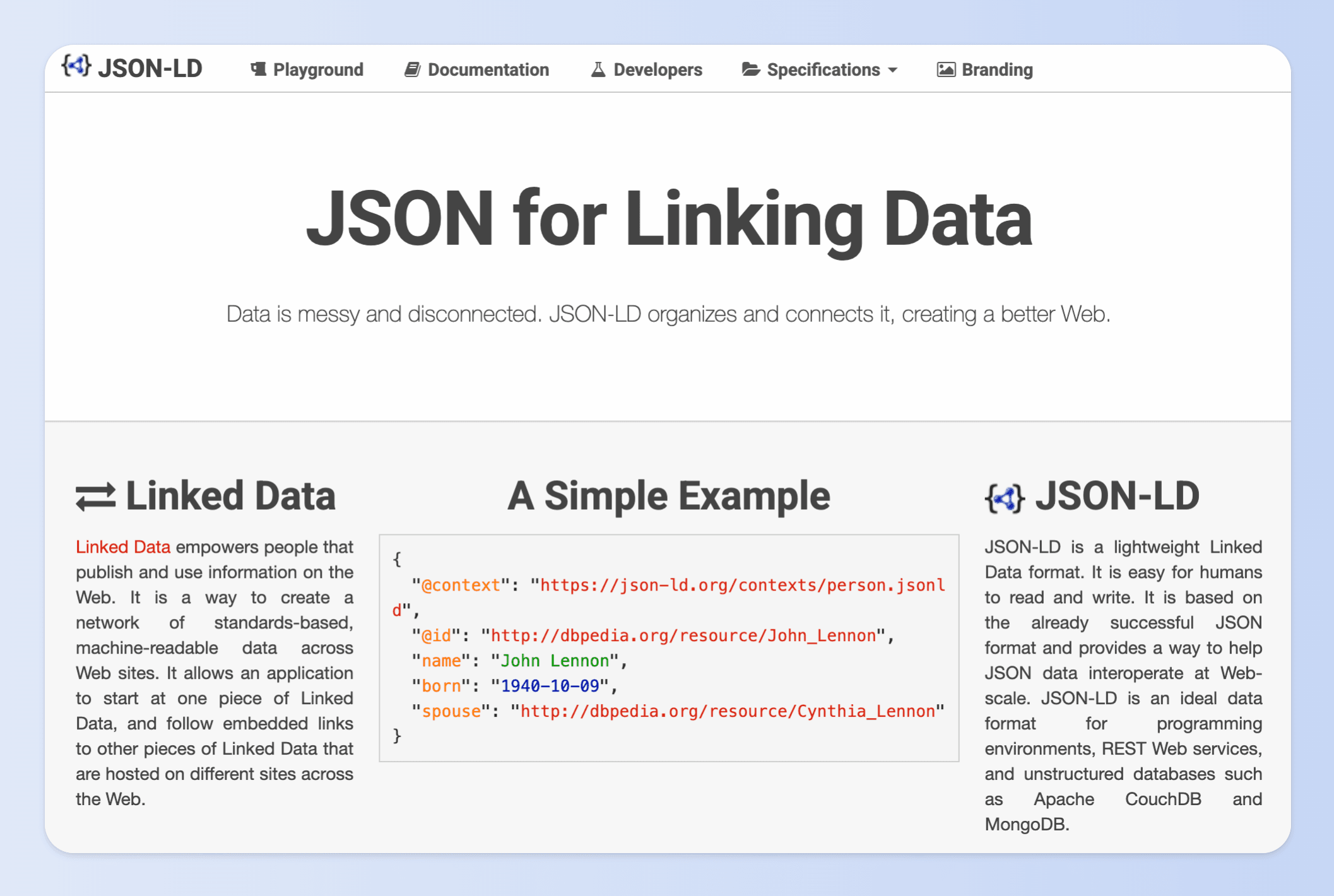
Schema 主要有 JSON-LD、Microdata、RDFa 三種格式,但 Google 最推薦 JSON-LD,因為它簡單、好維護。
如果你不會寫程式,但想在網站上加上 Schema 結構化資料,可以使用以下這兩種方式:
- Google 的結構化資料標記協助工具
- WordPress Schema 外掛
若是你的網站需要更複雜的 Schema,或團隊中有工程師協助處理的話,也有三種常見的手動結構化標記方法:
- 直接在網站原始碼中寫入 Schema JSON-LD
- 透過 CMS(如 Shopify、Magento)內建的 Schema 功能
- 使用 Google Tag Manager(GTM)來動態插入 Schema
以下將進行五種設定 Schema 方式的詳細教學:
1️⃣ 不用寫程式方法:Google 協助工具
Google 的「結構化資料標記協助工具」提供了常見的 12 種 Schema 類型,很適合完全不懂程式碼的新手,而且不論是 HTML 網站、部落格、電商網站都能使用。

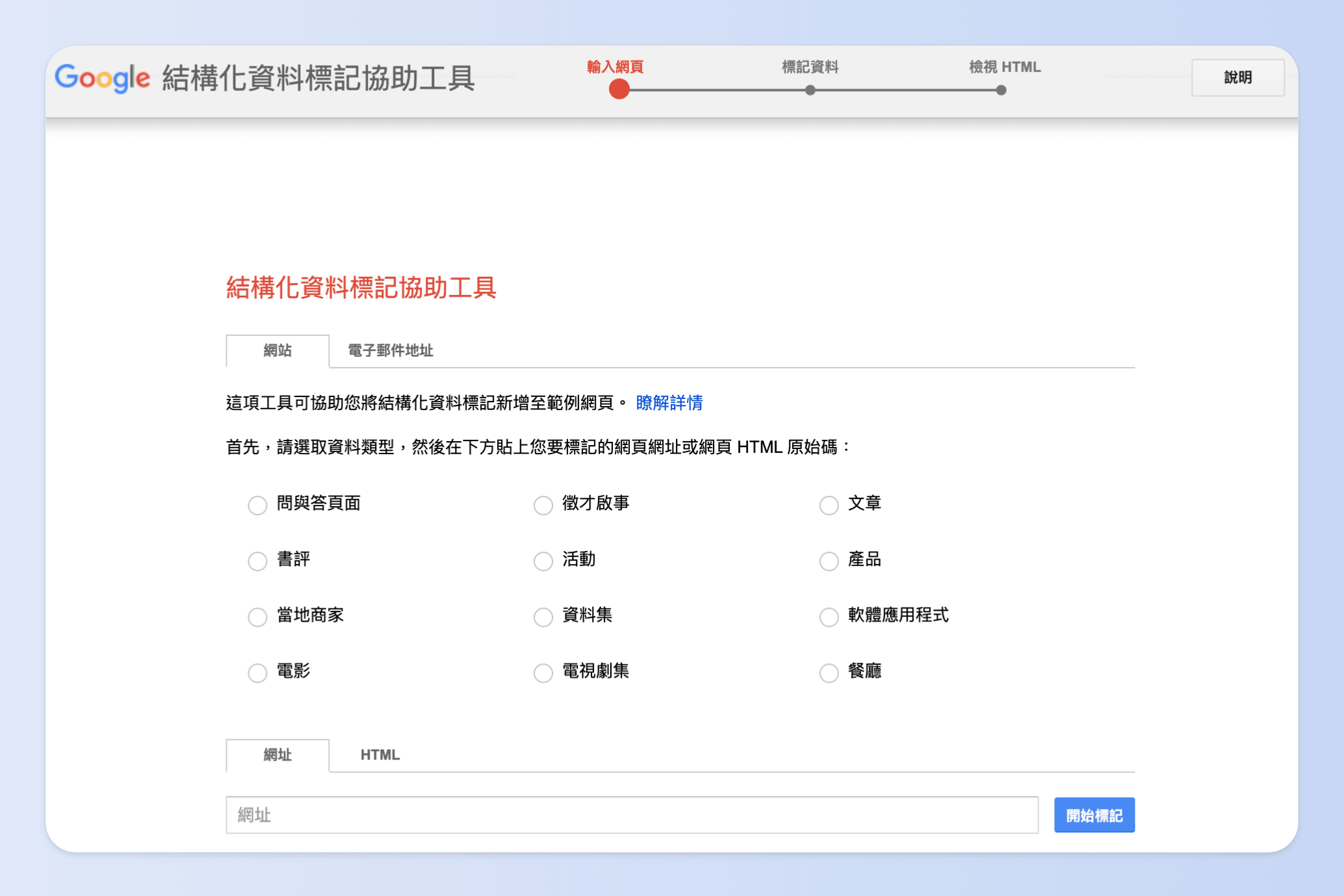
步驟 1:進入 Google 結構化資料標記協助工具
步驟 2:選擇 Schema 類型(例如文章、產品、問答、商家資訊等)
步驟 3:輸入你的網頁 URL 或貼上 HTML 原始碼,開始標記

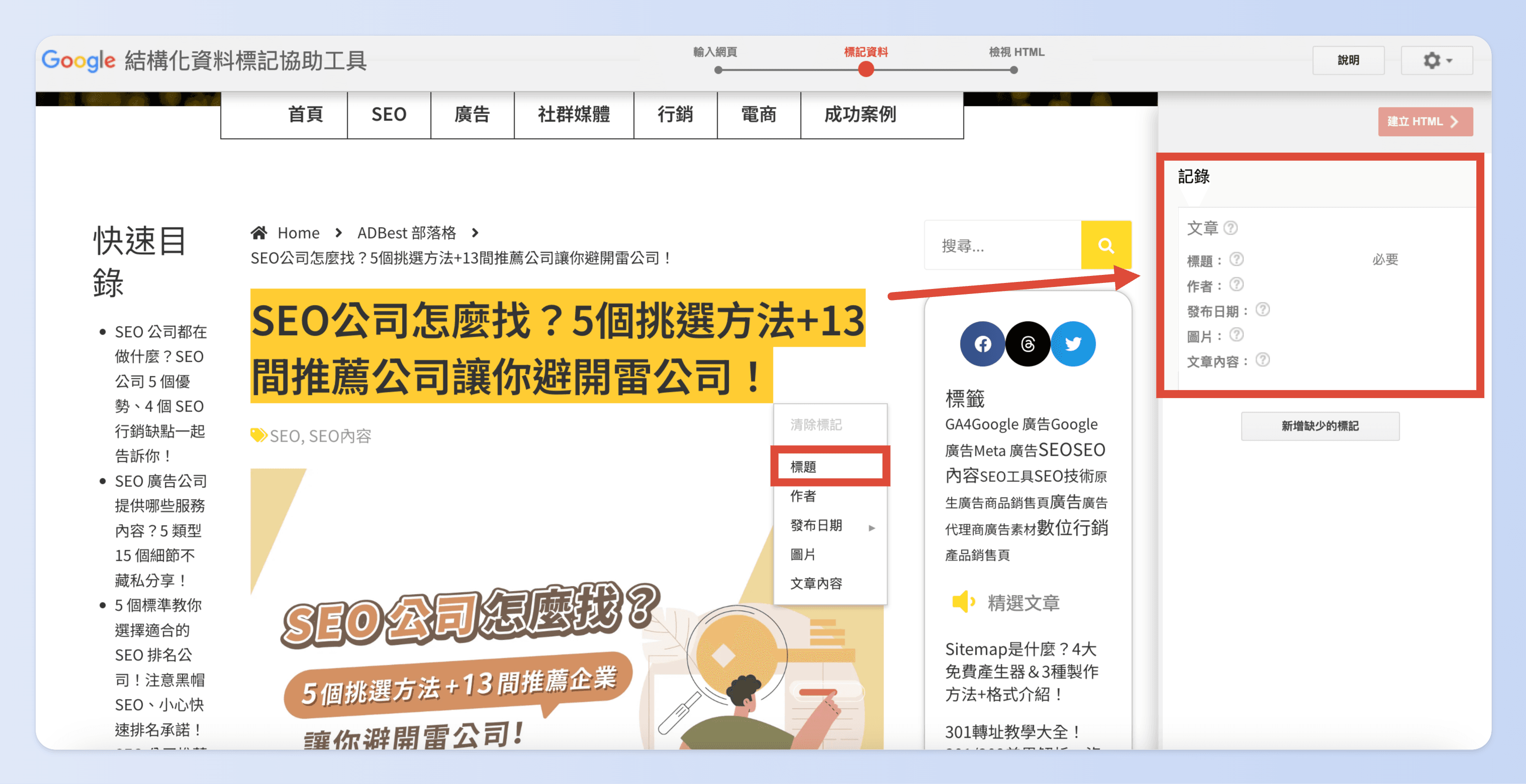
工具會開啟你的網頁,你可以用滑鼠選取標題、圖片、價格、評價等內容,並選擇適合的 Schema 內容。
步驟 4:產生 Schema JSON-LD 程式碼
步驟 5:複製程式碼並貼到你的網站(貼到 <head> 區塊,或直接嵌入文章內)
2️⃣ 不用寫程式方法:Schema 外掛
如果是使用 WordPress 架站的人,也可以使用以下介紹的兩款外掛工具。
步驟 1:安裝 Schema 外掛
- Rank Math:支援 SEO、Schema,全自動標記
- Yoast SEO:SEO 常用外掛,內建 Schema 標記功能
步驟 2:進入外掛設定,啟用 Schema 功能
- Rank Math:進入 「Schema Markup」 設定,選擇適合你的網站內容類型(如文章、產品、FAQ)。
- Yoast SEO:在 「內容類型」 裡選擇「文章」、「產品」,讓外掛自動幫你加上 Schema。
步驟 3:發佈文章或產品時,在文章編輯器的 Schema 欄位填寫資訊,外掛會自動加入 Schema JSON-LD。
步驟 4:發佈文章,檢查 Schema 是否生效
3️⃣ 其他方法:在原始碼中寫入 Schema JSON-LD
JSON-LD 格式也是 Google 推薦的方式,因為它獨立於 HTML 標籤,不影響網頁結構,適用大部分的網站外,還方便維護。

步驟 1:產生 Schema JSON-LD 程式碼
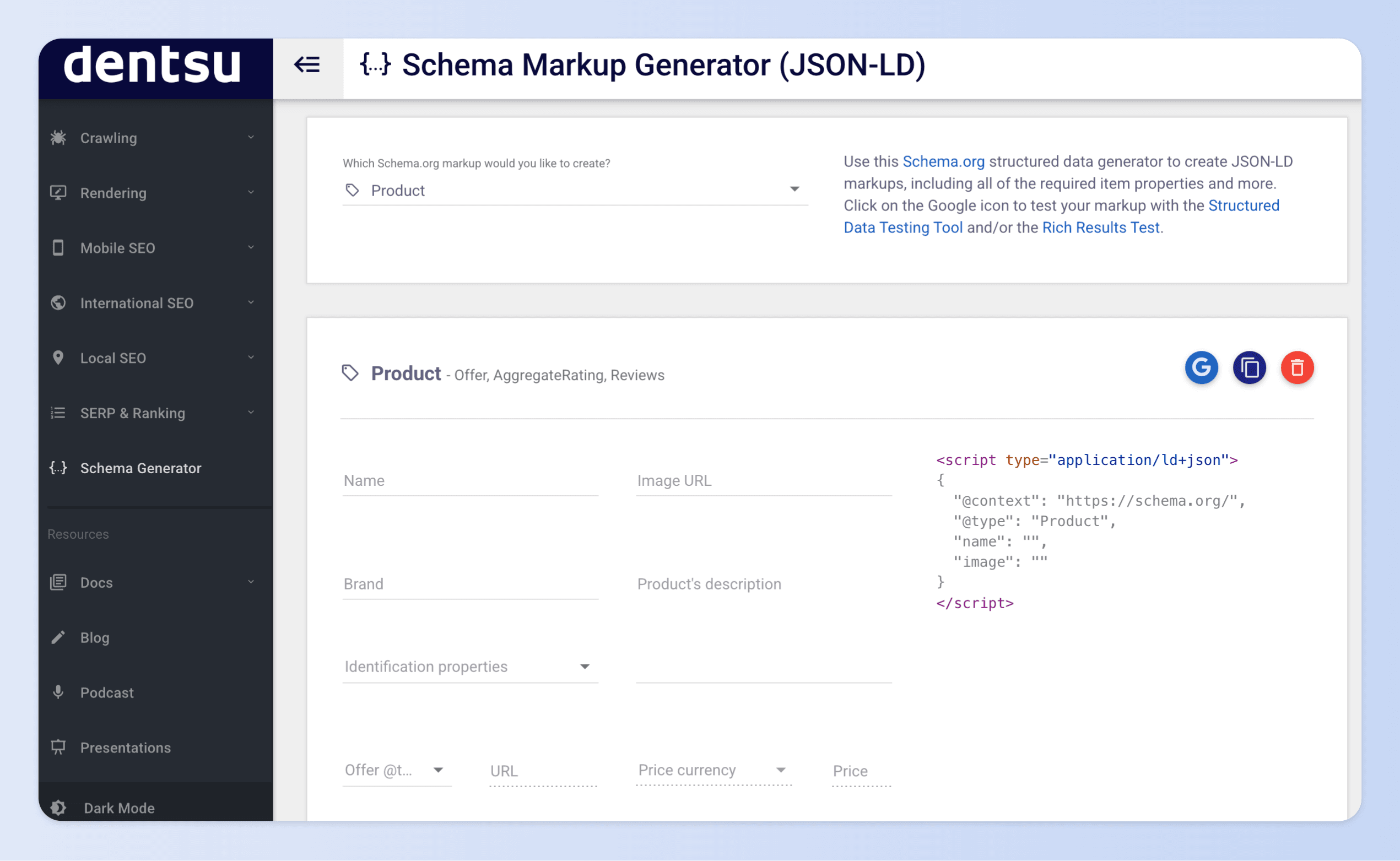
可以使用 Schema 產生工具:TechnicalSEO Schema Markup Generator,讓你只要填入產品名稱、價格、文章標題等資訊,就能自動產生 JSON-LD 程式碼!

步驟 2:開啟你的網頁 HTML 檔案,找到 <head> 標籤,然後在裡面加入 JSON-LD 程式碼。
📝 Schema 語法內容說明
@context:這裡是固定格式,向 Google 說明這是一段 Schema 語法。
@type:Schema 類型。
name:產品名稱
image:產品圖片網址
description :產品描述
brand name:產品品牌
sku:幫助商家管理庫存
@type”: “Offer:產品銷售資訊
url:產品頁面網址
priceCurrency:銷售幣別
price:產品售價
availability:產品供應情況
itemCondition:產品狀態
aggregateRating:產品評價
ratingValue:產品平均評分
reviewCount:產品評論數量
📝 Schema 語法舉例
以下我們以不同顏色的段落標示 JSON-LD 語法,以「SIRO – 1號強健髮根洗髮露」為例:
| { “@context”: “https://schema.org/”, “@type”: “Product”, “name”: “1號強健髮根洗髮露 500ml”, “image”: “https://www.siro.pro/cdn/shop/files/siroshampoo.jpg”, “description”: “適用於細軟髮 | 稀疏髮|條碼頭|易落髮 | 易斷裂 |”, “brand”: { “@type”: “Brand”, “name”: “SIRO” }, “sku”: “SIRONO1SHAMPOO”, “offers”: { “@type”: “Offer”, “url”: “https://www.siro.pro/products/sirono1shampoo”, “priceCurrency”: “TWD”, “price”: “580”, “availability”: “https://schema.org/InStock”, “itemCondition”: “https://schema.org/NewCondition” }, “aggregateRating”: { “@type”: “AggregateRating”, “ratingValue”: “4.8”, “reviewCount”: “256” } } |
4️⃣ 其他方法:透過 CMS 內建 Schema 功能
如果你使用第三方平台架站,就能用內建功能幫網站自動產出 Schema 結構化資料,讓 Google 更清楚知道你在賣什麼、這是什麼類型的內容。
以下介紹 Shopline 及 Shopify 建立方法:
🛒 Shopline
步驟 1:登入 Shopline 後台 → 確定商店為「豪華/O2O/企業旗艦」計畫
步驟 2:擴充功能 → 擴充功能商店,安裝 SEO 結構化資料功能
步驟 3:新增商品時,正確填寫商品資訊
Shopline 會自動依照這些欄位,產出基本的 Product Schema,讓搜尋引擎抓取時能辨識出這是產品資訊。
🛒 Shopify
步驟 1:進入 Shopify 後台,找出線上商店(Online Store),點擊佈景主題(Themes)
步驟 2:點擊 「自訂主題」(Customize),看看是否有內建的結構化資料支援
若是沒有內建 Schema,可以使用 Shopify 外掛自動生成 JSON-LD:
步驟 3:在 <head> 標籤內貼上 JSON-LD
💡小提醒:想瞭解更詳細的 Shopify 結構化資料標記,可以點擊這裡查看教學!
5️⃣ 其他方法:使用 Google Tag Manager(GTM)來動態插入 Schema
步驟 1:進入 Google Tag Manager ,左側選單點擊 「Tags(標籤)」
步驟 2:點擊「標籤設定」,選擇 「自訂 HTML(Custom HTML)」
步驟 3:點擊「選擇觸發條件」,選擇 「DOM Ready(當 DOM 載入完成時執行)」
(三)Step 3.測試 & 提交給 Google
要讓 Google 能正確讀取 Schema,我們可以使用以下三種方式測試。
1️⃣ Google 結構化資料測試工具

步驟 1:進入 Google 提供的 Schema 結構化資料檢查工具
步驟 2:輸入你的網頁網址、或直接貼上 JSON-LD 程式碼
步驟 3:點擊「測試網址」,看看 Google 是否成功讀取 Schema
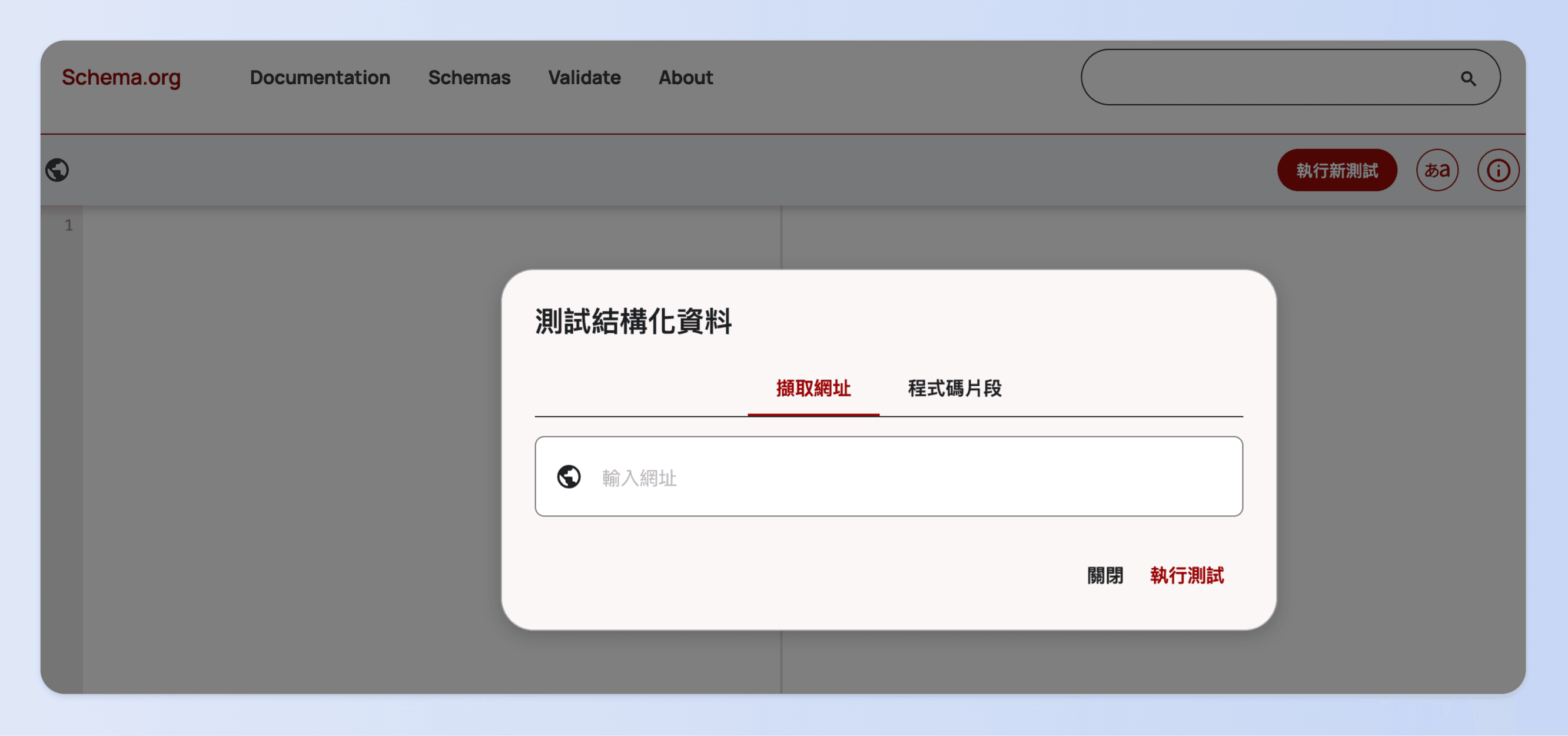
2️⃣ Schema.org 測試

步驟 1:進入 Schema.org 測試網址
步驟 2:將網址、或是程式碼貼上進行測試
小心!4 個 Schema 常見錯誤,可能讓 SEO 效果大打折扣!
(一)Schema 與網頁內容不相符
如果網頁上 Schema 標記的類型不符合該頁面的實際內容,會導致 Google 無法正確解析,甚至懷疑這是欺騙行為,判定為黑帽SEO,影響到網站權重。
❌ 常見例子
- Schema 標記 FAQ,但頁面實際上沒有 FAQ 區塊
- 標記評論(Review Schema),但網頁上沒有實際的使用者評論
- Product Schema 裡的價格與網頁上的產品不同
✅ 解決方法
- 提交 Schema 前,記得二次確認你的 Schema 標記內容是否如實。
(二)Schema 標記缺少必填欄位
Schema 內容少了一些 Google 必要的資訊,會導致結構化資料無法被完整解析。
❌ 常見例子
- Product(產品)Schema 沒有標記價格、或商品名稱
- FAQ Schema 沒有明確的問答格式
- Review Schema 沒有提供評分
✅ 解決方法
- 使用 Google 結構化資料測試工具檢查是否有缺少的欄位。
- 參考 Google 官方文件,確定所有必要欄位都正確填寫!
(三)Schema 語法錯誤
❌ 常見例子
- 少了一個 , 或 “
- { } 或 [ ] 的結構寫錯
- JSON-LD 格式不符合標準
✅ 解決方法
- 確保 JSON-LD 格式無誤,可以用 JSON 格式檢查工具
(四)一次標記整個網站
Schema 是為了標記「單一頁面」的內容,而不是定義「整個網站」的類型,因此不能將整個網頁過度標記 Schema。
❌ 常見例子
- 電影評論網站直接把整個網站都標記成 「Movie(電影)」Schema
- 食譜網站直接把整個網站都標記成 「Recipe(食譜)」Schema
✅ 解決方法
- 每個網頁應該獨立結構化資料標記,讓 Google 逐頁理解內容,而不是一次對整個網站套用單一 Schema。
Schema 設定太難?ADBest SEO 團隊幫你搞定,提升搜尋排名就是這麼簡單!
Schema 結構化資料是可以提升搜尋結果豐富度,和點擊率(CTR) 的巧妙工具,但如果使用錯誤,可能會影響 SEO 排名,甚至導致 Google 無法正確解析你的內容。
你是否遇到這些問題?
❌ 不知道該用哪種 Schema?
❌ 標記後搜尋結果沒變化?
❌ Google Search Console 顯示錯誤或警告?
ADBest SEO 團隊,幫你解決所有 Schema 標記問題!
✅ 專業診斷:針對你的網站內容,分析最適合的 Schema 類型
✅ 正確設定:避免標記錯誤,讓 Google 能夠正確讀取與顯示
✅ 強化搜尋結果:讓你的網站在搜尋結果中更吸引人,提高點擊率與排名
別讓錯誤的 Schema 影響你的 SEO 表現!
讓 ADBest 專業 SEO 公司幫你標記正確,讓搜尋流量大幅提升!
如果你的網站沒有在搜尋結果中出現,你不只流失大量的客戶,競爭對手也正在用 SEO 蠶食你的訂單!
想透過 SEO 增加業績嗎?立即聯繫 ADBest!

延伸閱讀
🎈google search console教學:新手必學3步驟設定+7大功能詳解!